【glide】Listについて徹底解説【スタイル編】

今回はglideのスタイル【List】について徹底解説していきます。
glideのスタイル【List】の全容
glide公式リンクはこちら↓
[blogcard url=”https://glideapps.com/r/CSu1i5GhYGerDW7X4Tsg”]
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A

今回使用するデータはみんな大好きワンピースのイラストを、こちらもみんな大好きいらすとやさんからお借りしました。このデータがどのように表示されるかをイメージしながら見てください!
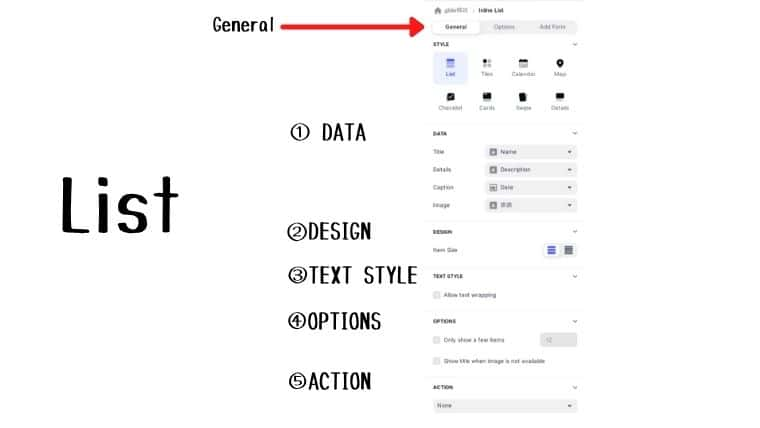
General

まずGeneralタブにある項目から解説していきます。項目は5つ
- DATA
- DESIGN
- TEXT STYLE
- OPTIONS
- ACTION
となっています。
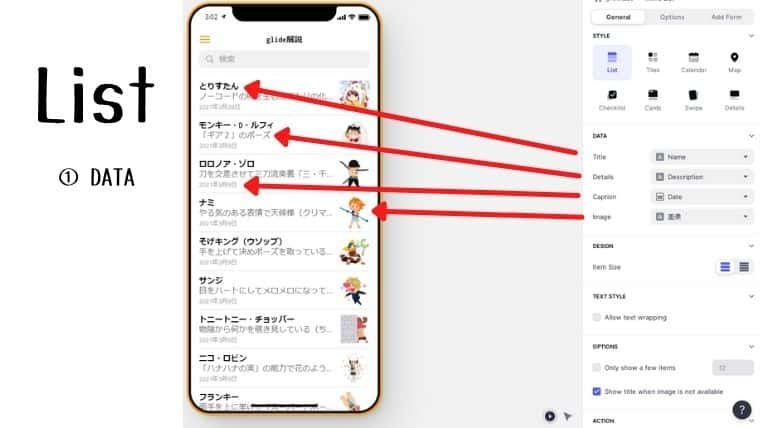
①DATA

DATAの設定できる項目は以下
- Title
- Details
- Caption
- Image
Title…一番目立つ太字のテキスト
Details…タイトル下のテキスト
Caption…一番下のテキスト
Image…画像を表示

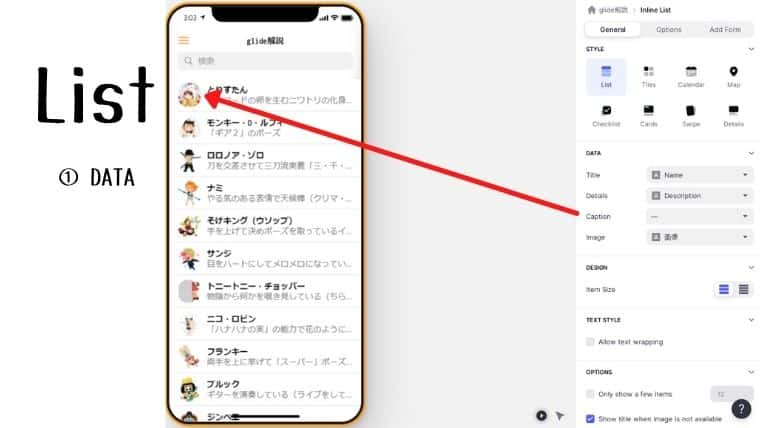
Captionの欄を空白にするとなぜか画像が左側に。画像は丸型になります。


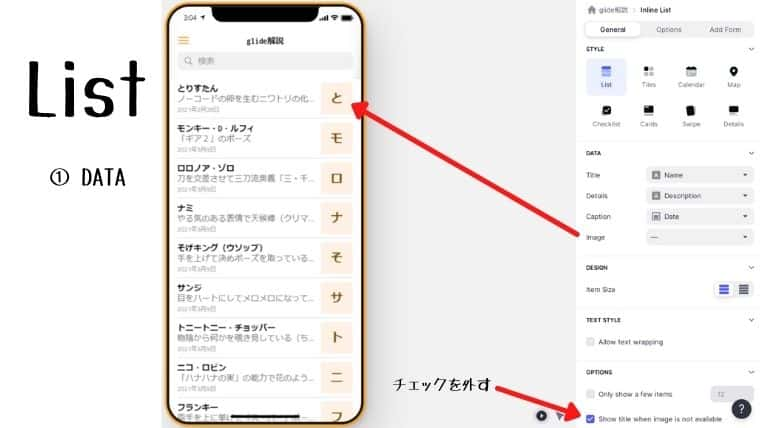
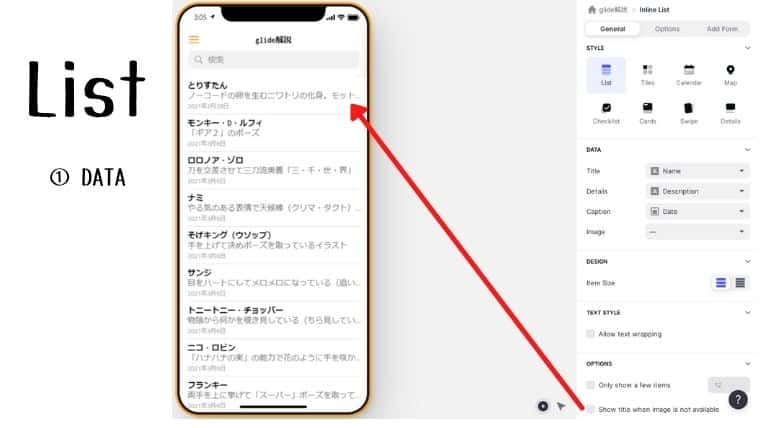
画像がない場合はShow title when image is not availableのチェックを外すと、画像無しで表示できます。
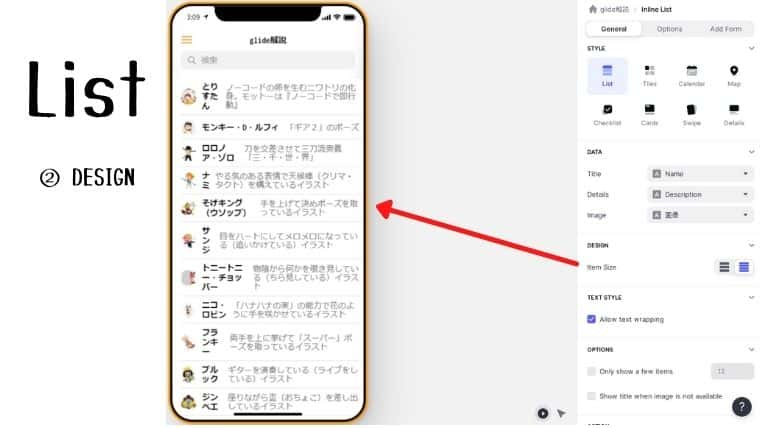
②DESIGN

表示方法をRegular、Compactの2種類から選べます。※画像はCompact
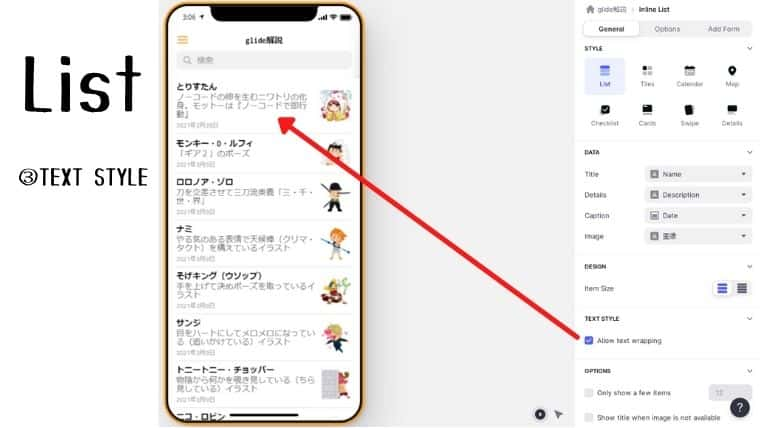
③TEXT STYLE

TEXT STYLE…Allow text wrappingにチェックを入れるとTitleとDetailsに挿入したテキストが全文表示されます。
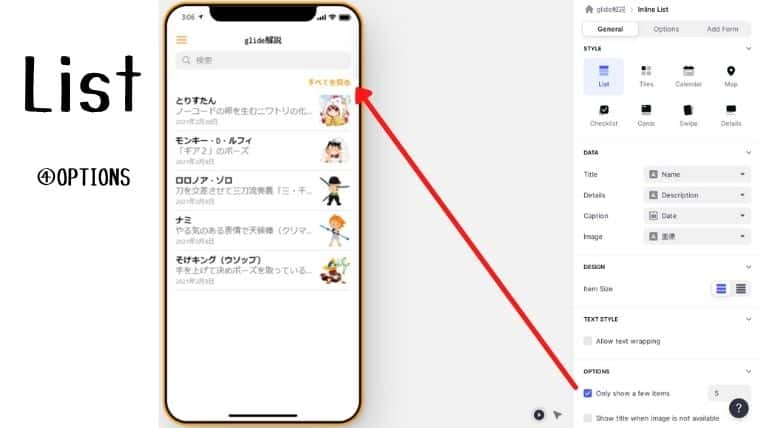
④OPTIONS

OPTIONS…Only show a few itemsにチェックを入れ数字を入れると、指定した数だけ項目が表示されます。指定した数以上項目がある場合は、右上に「すべてを見る」と表示され、クリックで全項目が開きます。
⑤ACTION
ACTIONでは項目をタップした時に動作するアクションを設定できます。
アクションの概要は【glide】アクション24種類の概要をまるっと解説をご覧ください。
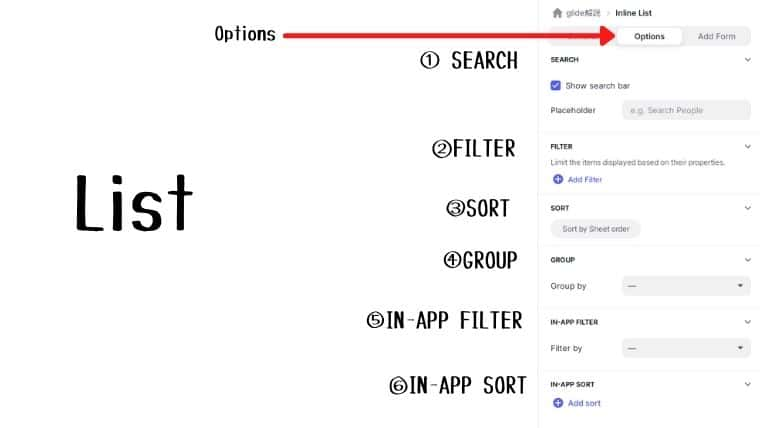
Options

Optionsの設定項目は以下、項目は6つ。
- SEARCH
- FILTER
- SORT
- GROUP
- IN-APP FILTER
- IN-APP SORT
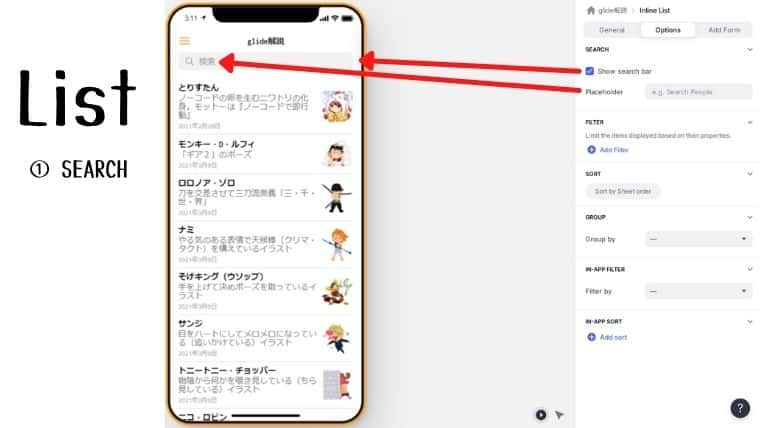
①SEARCH

検索ボックスの設定を行う項目です。表示・非表示の切り替え、初期テキストの設定が行えます。
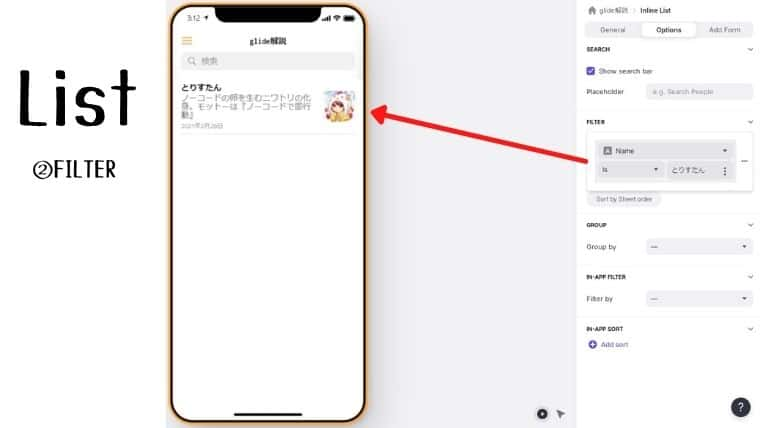
②FILTER

データの列を指定しフィルターをかけ表示項目を絞ります。カテゴリー別に表示したりするときに使います。
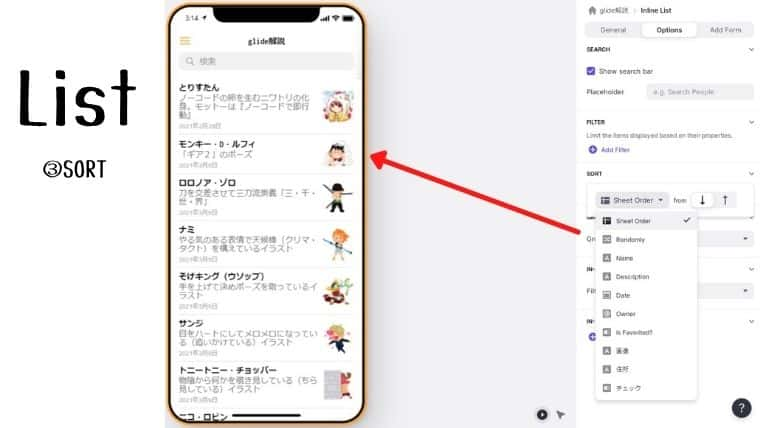
③SORT

データの列を指定して並べ替えを行います。ランダムやシートの並び順、各項目に沿った並び順を選択できます。
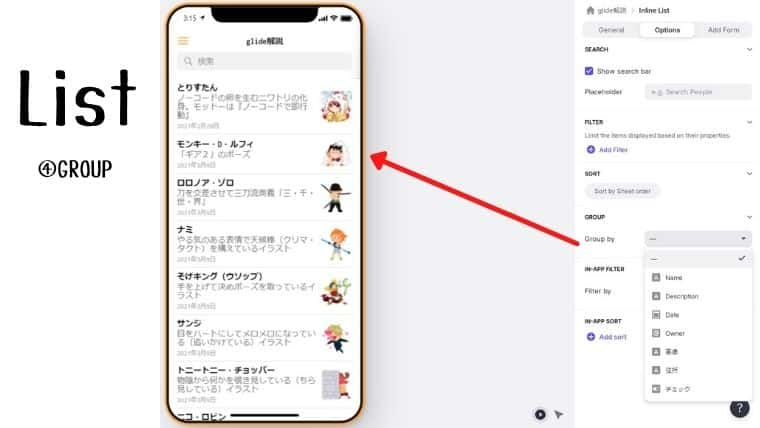
④GROUP

列を指定しグループごとに表示します。
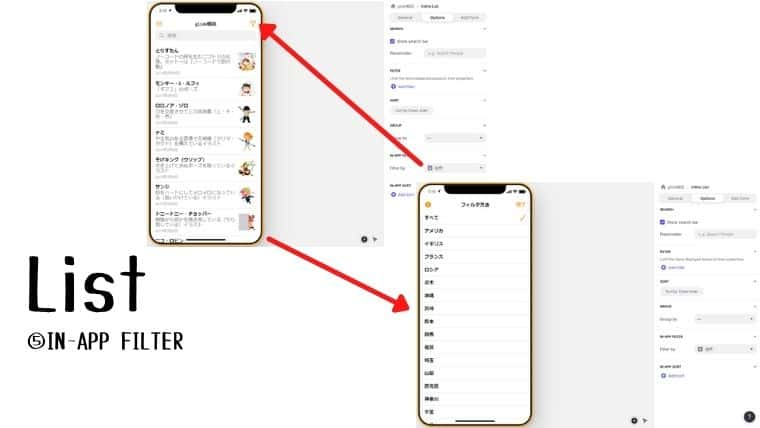
⑤IN-APP FILTER

列を指定すると画面右上にアイコンが現れ、ユーザーが自身でカテゴリー検索ができるようになります。
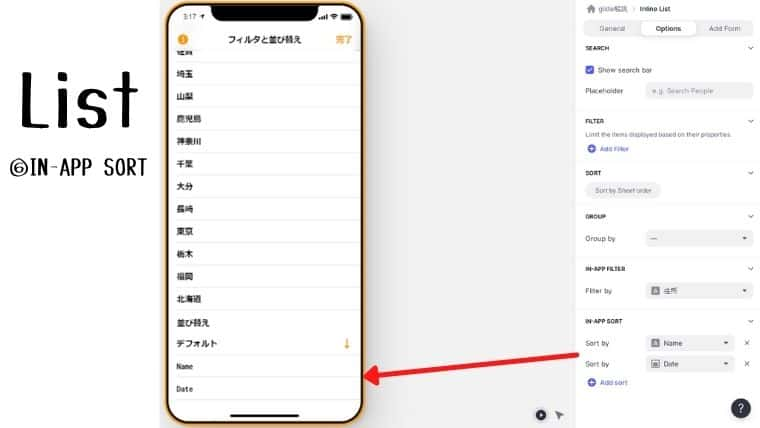
⑥IN-APP SORT

列を指定すると、ユーザーが自身でカテゴリー別に並べ替えができるようになります。
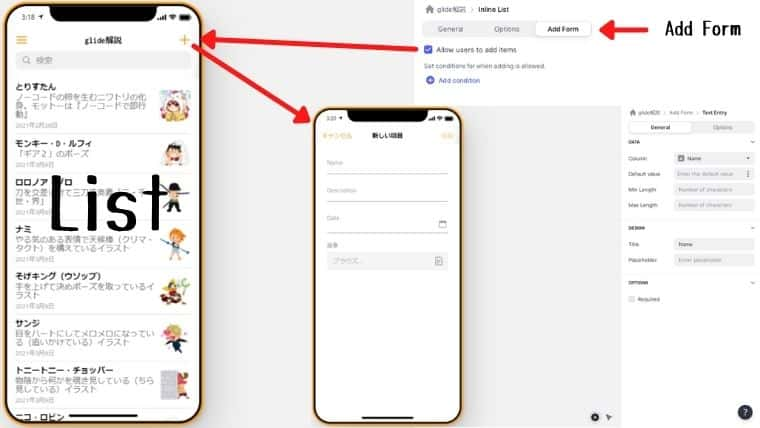
Add Form

ユーザーが項目を追加できるフォームの設定。Allow users to add itemsにチェックを入れると画面右上に+マークが表示され、入力フォームを開けるようになります。入力フォームの項目はコンポーネントを自由に組み替えることができます。
【glide】コンポーネント10種類の概要をまるっと解説はこちら
Add conditionで条件を指定すると、入力できるユーザーを限定したりできます。
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
あなたのスキルを自動収入に変える!労力最小・効果最大のシステム構築法
自分が持っているスキルや特技を活かして収入を得たい方、将来に向けて自立した収入源を築きたい方に朗報です。
あなたの貴重な知識やスキル、商品を求めている人々に効率的に届ける画期的な方法をご紹介します。この手法の最大の特徴は、ほぼ全ての業務を自動化できるという点です。
この方法の特徴:
- 自動化システムにより手間を大幅削減
- メインの仕事と両立できる副業に最適
- 少ない労力で確実な成果を実現
- 詳細な仕組み化ノウハウを完全解説
忙しい現代人でも無理なく続けられる、労力を最小限に抑えながら効果を最大限に引き出すやり方を詳しく解説しています。
あなたのスキルを眠らせたままにしておくのはもったいない!今すぐチェックして、自動収入の仕組みづくりを始めませんか?
Listまとめ
いかがでしたでしょうか?今回はglideで使えるSTYLEの【List】について徹底解説しました。割と使用頻度の高い表示方法ですのでマスターしてアプリ制作に役立ててください。

🔍 他社ツールとの違いを実感してください
💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。

⚡ LINEマーケティングで売上アップしたい方へ
そんな悩みを抱えていませんか?
実は、無料のプロラインフリーを使えば、
有料ツール並みの高度なLINEマーケティングが可能になります。