今回は【コンポーネント】の概要を解説していきます。
glideにあるコンポーネント全種類の概要
glide公式リンクはこちら↓
glideの登録方法はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
youtubeでも配信中!
コンポーネント概要
表示したいものによって適切なコンポーネントを選択する必要があります。
glideで使用できるコンポーネントのカテゴリーは以下。
- TEXT
- LAYOUT
- MEDIA
- BUTTONS
- LISTS
- PICKERS
- CHARTS
- ENTRY FIELDS
- USER PROFILE COLUMNS
- SPECIAL VALUES
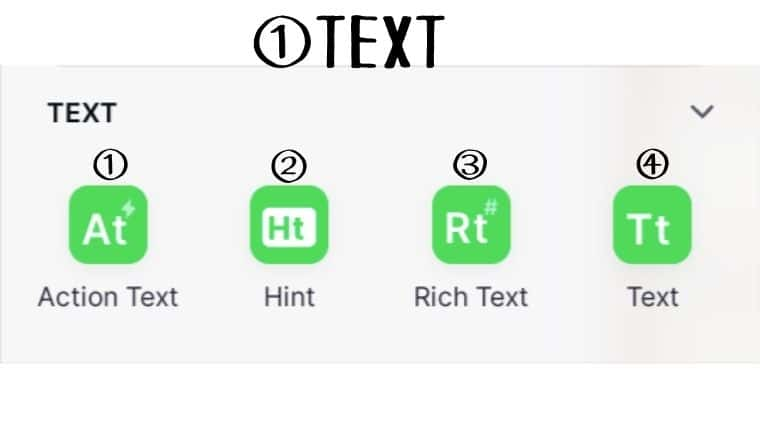
TEXT

文字通りテキストを配置するコンポーネント。
目的別で4種類あるので必要に応じて使い分けよう。
①Action Text…表示しているテキストにアクションを付ける。長押しによるコピーもできる。
②Hint…色付きの枠に囲まれたテキスト表示。注意喚起などに。
③Rich Text…マークダウンで記入可能。より複雑な表現がしたい時に使用。
④Text…オーソドックスなテキスト表示。配置や文字の大きさなどが選択可能。
詳しい解説はこちら→【glide】Textについて徹底解説【コンポーネント編】
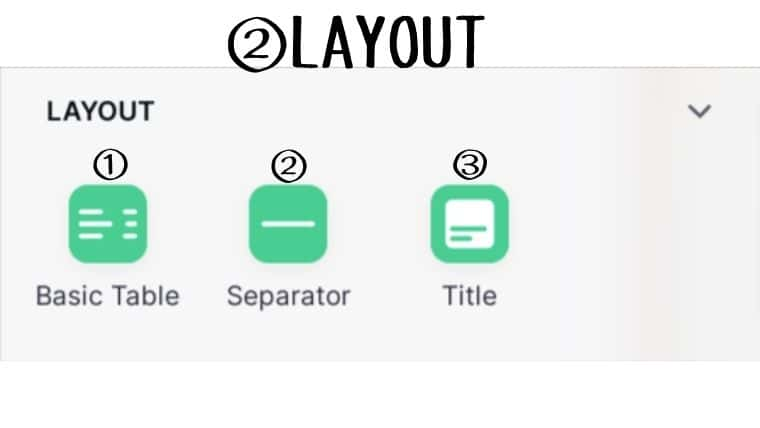
LAYOUT

より複雑なレイアウトを表現したい時に使用しよう。
①Basic Table…表形式でテキストを配置。項目と名称を分かりやすく表示できます。
②Separator…空白や仕切り線を入れることができるコンポーネント。
③Title…画像、タイトル、内容などを組み合わせてレイアウトできます。
詳しい解説はこちら→【glide】Layoutについて徹底解説【コンポーネント編】
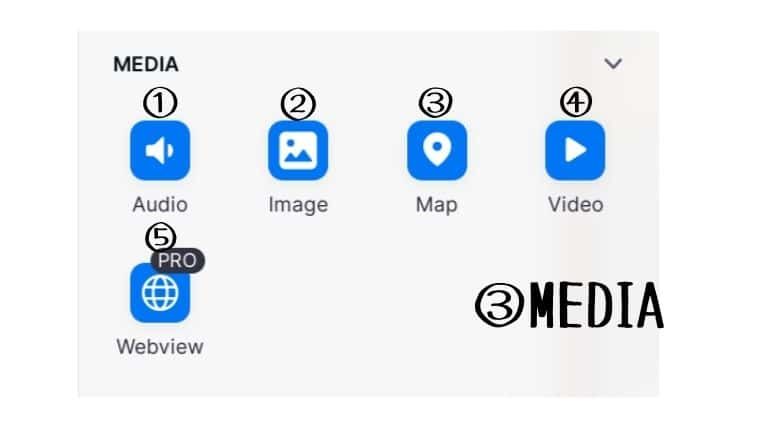
MEDIA

音、画像、地図、動画などのメディアを扱うコンポーネント。
①Audio…再生時間、ボリュームスライダーなどが表示され指定した音声を再生できる。
②Image…画像を表示するコンポーネント。タグやキャプションなどテキスト情報も同時に表示でき、画像にアクションも付与できる。
③Map…地図を表示するコンポーネント。縮小拡大を3パターンから選択。タップで地図アプリが開くよう設定可。
④Video…動画を埋め込むコンポーネント。動画のurlを設定するとサムネイルが表示される。
⑤Webview…ウェブページを埋め込むコンポーネント。アプリ内で指定のページを開けるのでシームレスな表示が可能。ただ対応していないページが結構あるので注意が必要です。無料版では使えませんが、アクションの項目で「Open web view」という同機能の項目があるので、どうしても使いたい人はそちらから設定してみましょう。
詳しい解説はこちら→【glide】Mediaについて徹底解説【コンポーネント編】
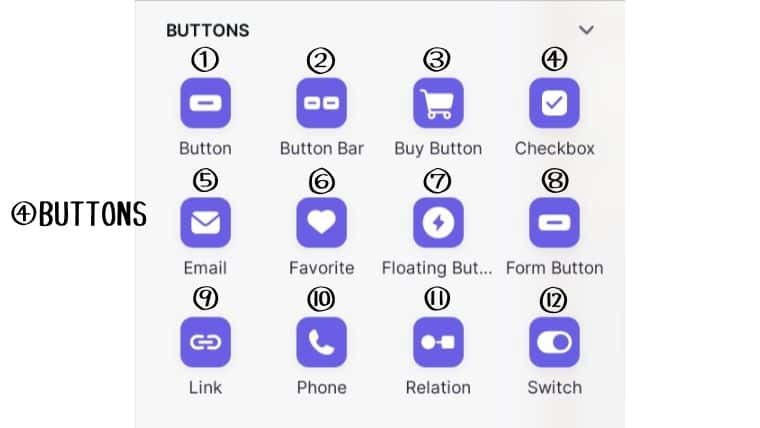
BUTTONS

タップすることで何かしらのアクションが起こるコンポーネント。
①Button…ボタンを設置するコンポーネント。見た目やテキストを変更し、様々なアクションを設定して使用。自分でアクションをカスタムもできる。
②Button Bar…ボタンを横に二つ並べて設置。それぞれのボタンに別々の設定ができる。
③Buy Button…買い物用の購入ボタンを設置するコンポーネント。決済サービスのStripeと連携することによりアプリ上で商品の売買が可能に。「投資及びクレジットカードサービス」「お金と法律サービス」「仮想通貨またはプリペイドサービス」などは制限あり。StripeとGlideそれぞれで手数料が発生します。
④Checkbox…チェックボックスを表示するコンポーネント。チェックを入れると指定の列に「true」チェック無しで「false」を挿入。条件分岐や表示非表示を切り替えたい時等に使用。
⑤Email…メール送付用コンポーネント。送り先、タイトル、本文等をあらかじめ設定可能。タップでスマホに入ってるメールアプリが立ち上がります。
⑥Favorite…お気に入りボタン。ユーザー別にお気に入りの項目を作成したい時に使用。
⑦Floating Button…右下に常に表示されるボタンを設置するコンポーネント。①のButtonからも設定可能。
⑧Form Button…ユーザー用のデータ入力ボタンを設置するコンポーネント。①のButtonからも設定可能。
⑨Link…外部リンク表示用コンポーネント。
⑩Phone…電話用コンポーネント。タップでスマホの電話アプリが起動。
⑪Relation…データで設定したリレーションを表示するコンポーネント。
⑫Switch…スイッチボタンを設置するコンポーネント。OnOffで指定の列に「true」「false」を挿入。条件分岐や表示非表示を切り替えたい時等に使用。
詳しい解説はこちら→【glide】Buttonについて徹底解説【コンポーネント編】
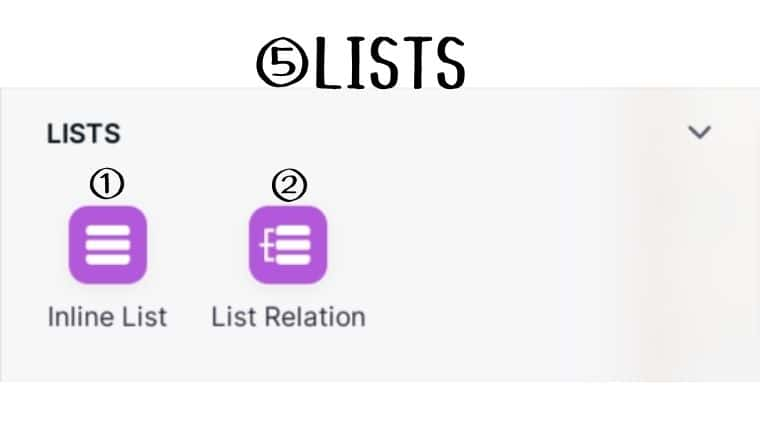
LISTS

リスト表示に関するコンポーネント。前回のスタイル8種類の概要をまるっと解説で説明したうちの「Swipe、Details」以外の表示が可能。コンポーネントで使う場合はFilterやVISIBILITYを活用しある条件のものを抽出して表示したりすることが多いかも。※プロフィール欄に自分の投稿一覧を表示するなど。
ユーザーごとに固有の表示をする方法はこちら↓

①Inline List…データをリスト形式で表示するコンポーネント。
②List Relation…リスト形式で表示するリンクを設置できるコンポーネント。画面には~項目とデータの数だけが表示される。クリックでリストが展開される。
詳しい解説はこちら→【glide】LISTSについて徹底解説【コンポーネント編】
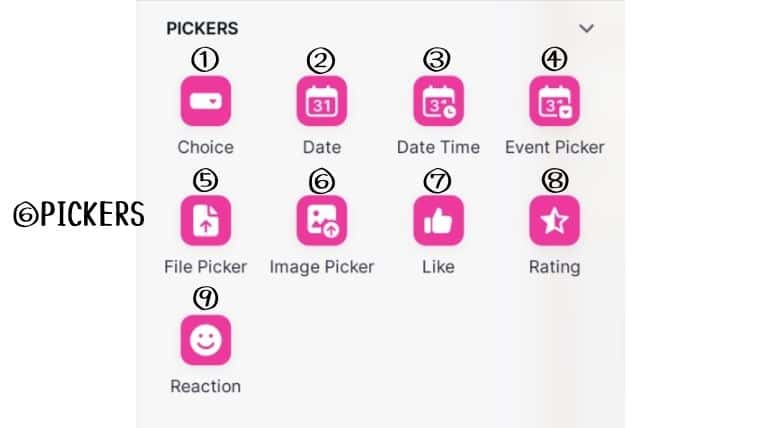
PICKERS

何かしらのデータをアプリ上で挿入(インプット)するためのコンポーネント。
①Choice…選択肢をデータで用意して指定すると、選択式の回答を設置できる。
②Date…日付をカレンダーで選択してデータとして挿入する。
③Date Time…日付と時刻をカレンダーから選択しデータを挿入。
④Event Picker…日付と期間を設定しデータを挿入。予約アプリ作成などに使用。
⑤File Picker…ファイル(PDF、Wordドキュメントなど)をアップロードして、シートにURLとして保存。ファイルごとに10MBのサイズ制限あり。
⑥Image Picker…画像をアップロードするためのコンポーネント。
⑦Like…いいねボタンを設置するコンポーネント。ユーザー別で固有のデータを挿入するために、データを入れる列は「User Specific columns」で作成する。テキストがいじれなかったり、アイコンが変えれなかったりでちょっと微妙。
⑧Rating…評価バーを設置するコンポーネント。5種類のアイコンと3~5段階を設定できる。選択した値は数字でデータに挿入される。ユーザー別で固有のデータを挿入するために、データを入れる列は「User Specific columns」で作成する。
⑨Reaction…絵文字でのリアクションができるコンポーネント。アイコンとテキストが設定可。データにはテキストが挿入される。ユーザー別で固有のデータを挿入するために、データを入れる列は「User Specific columns」で作成する。
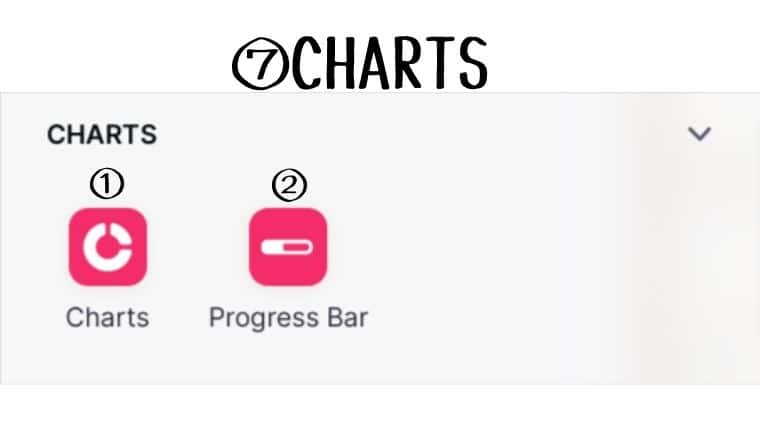
CHARTS

データをグラフ形式で表示するコンポーネント。
①Charts…データシートを選択して視覚的にわかりやすいグラフで表示します。アンケート結果とかデータの統計などを分かりやすく表示するのに便利です。
②Progress Bar…%表示等で進捗状況を表示するコンポーネント。長時間かかるタスクの進捗状況がどの程度完了したのかを視覚的・直感的に表示するのに便利。
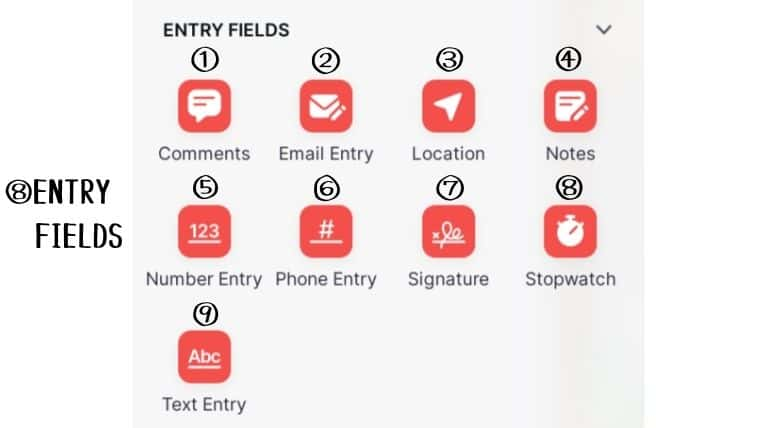
ENTRY FIELDS

入力用のコンポーネント。フォーム画面以外で入力したい時に使います。
①Comments…コメント機能を設置するコンポーネント。アンドロイドユーザーにはコメントがプッシュ通知可能。今度コメント機能実装のやり方を記事にしますのでお楽しみに!
②Email Entry…メールアドレス編集用のコンポーネント。
③Location…現在位置を使用するスライダーを表示するコンポーネント。スライダーをオンにすると現在位置のデータが指定の列に挿入される。精度はイマイチ。
④Notes…メモ書き欄を表示するコンポーネント。編集画面が全画面で開くので長文に便利。
⑤Number Entry…数字を入力用コンポーネント。
⑥Phone Entry…電話番号入力用コンポーネント。
⑦Signature…サイン記入用コンポーネント。タッチパネルで署名するタイプ。
⑧Stopwatch…ストップウォッチを表示させるコンポーネント。
⑨Text Entry…テキスト入力用コンポーネント。ある条件で組み合わせるとログインなしでユーザーごとに固有の表示をさせることができます。後ほど記事にいたします。
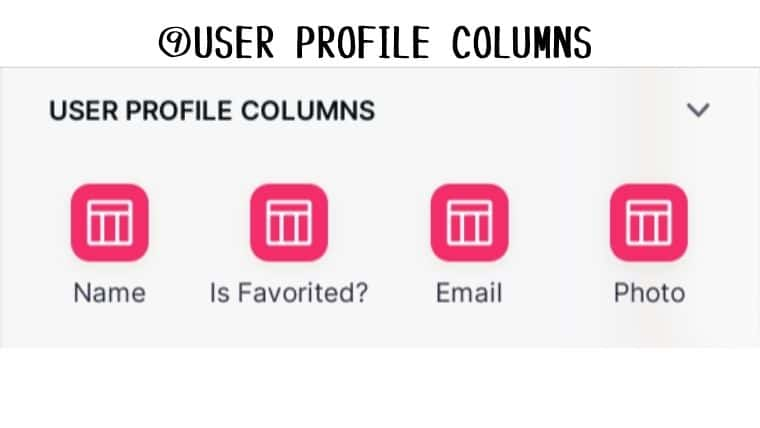
USER PROFILE COLUMNS

プロフィールに紐づけたシートの値を自動で挿入するときに使うコンポーネント郡。(たぶん)
プロフィールに使用しているデータの1行目(見出し)が参照されるため表示される項目は随時変動します。
例えば何かユーザーが投稿するタイプのアプリを作成した場合、投稿時に毎回名前やそのほかの情報を記入するのは非常にめんどくさいので、先にプロフィールをあらかじめ記入しておけば、そのデータを使用し自動でデータを挿入できます。次の項目のSPECIAL VALUESとも似ていますがこちらは自由に項目を設定できるので、より自由度は高いです。
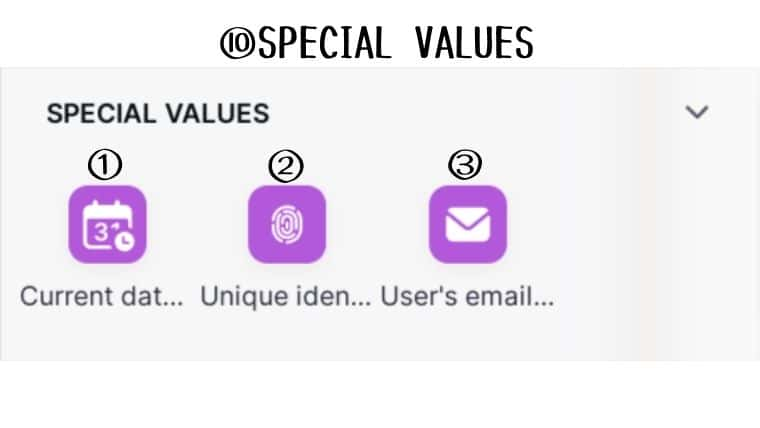
SPECIAL VALUES

特定の値をフォーム入力時に自動で付与するコンポーネント。
①Current Date/Time…フォームを入力した時間を指定の列に自動挿入するコンポーネント。更新日時とかを取得して表示するやつですね。
②Unique Identifier…その投稿にランダムな固有のIDを付与するコンポーネント。使いこなせば複雑な処理ができるようになるらしい。
③User’s Email Address…フォームに入力したユーザーのメールアドレスを指定のデータ列に自動挿入するコンポーネント。投稿したデータをユーザー別にフィルタリングしたり、表示非表示を切り替えたりするのに使います。使用頻度結構高め。
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
個別相談はこちら
作りたいアプリがあるけどどうやっていいかわからない!というひとがいましたら、個別に相談に乗りますのでこちらへご連絡ください。
コンポーネント10種類の概要まとめ
以上今回はglideのコンポーネントについでの解説でした!
数が多いので最初は戸惑うと思いますが、一つ一つはそんなに複雑ではないので使っているうちにすぐに慣れると思います。
それぞれに細かい設定などがありますが、それはまた別の機会にじっくり解説いたします。
glide専用ラインオープンチャット作りました!お気軽にご参加ください。イェイイェイ🐣