今回はglideのコンポーネント【Media】について徹底解説していきます。
glideのコンポーネント【Media】の全容
glide公式リンクはこちら↓
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
Mediaコンポーネント

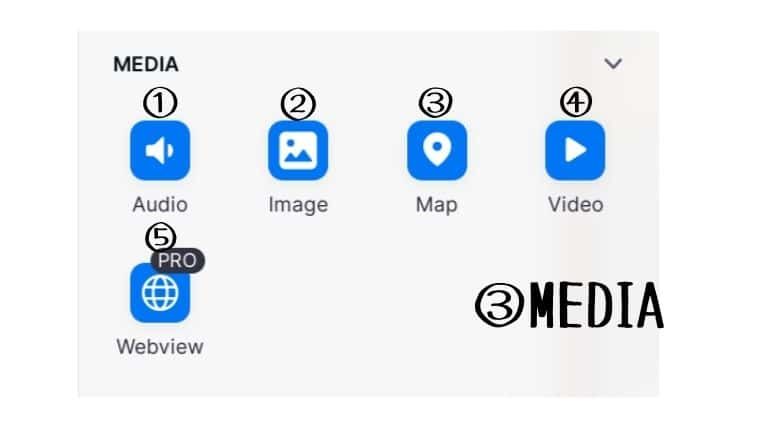
音、画像、地図、動画などのメディアを扱うコンポーネント。
- Audio…再生時間、ボリュームスライダーなどが表示され指定した音声を再生できる。
- Image…画像を表示するコンポーネント。タグやキャプションなどテキスト情報も同時に表示でき、画像にアクションも付与できる。
- Map…地図を表示するコンポーネント。縮小拡大を3パターンから選択。タップで地図アプリが開くよう設定可。
- Video…動画を埋め込むコンポーネント。動画のurlを設定するとサムネイルが表示される。
- Webview…ウェブページを埋め込むコンポーネント。アプリ内で指定のページを開けるのでシームレスな表示が可能。ただ対応していないページが結構あるので注意が必要です。無料版では使えませんが、アクションの項目で「Open web view」という同機能の項目があるので、どうしても使いたい人はそちらから設定してみましょう。
詳しく解説していきます。
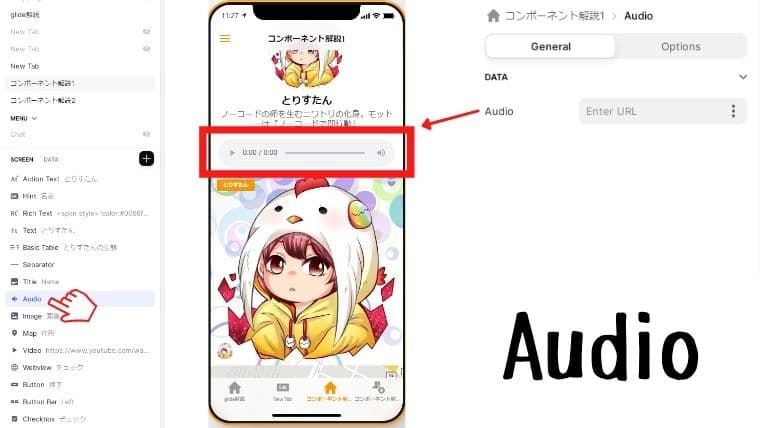
①Audio

設定項目は以下
DATA
オーディオファイルを挿入。プレイヤーで再生とボリュームをコントロール。Podcastの様な表現が可能。
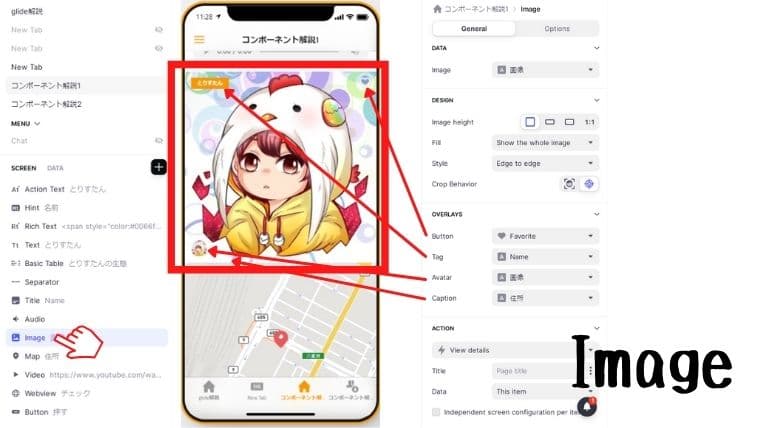
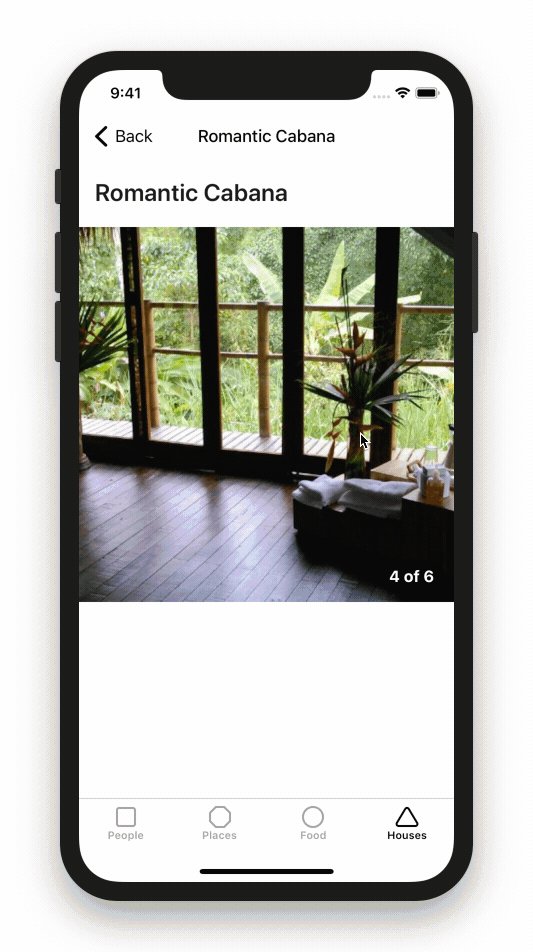
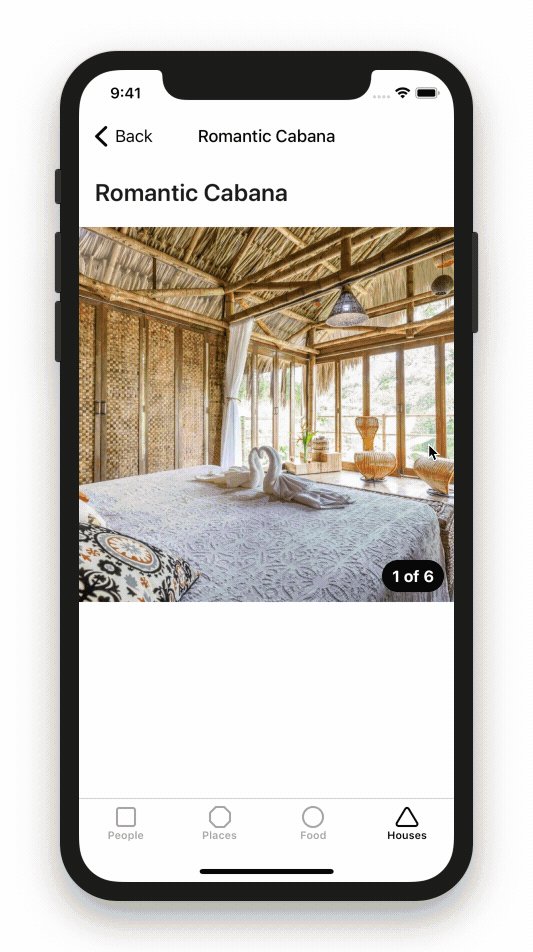
②Image


設定項目は以下
DATA
画像のデータを指定して挿入。
DESIGN
画像のデザインをいじる項目。項目は以下の4つ
OVERLAYS
画像に重ねて表示する項目を設定します。以下の項目がそれぞれ画像の場所に反映されます。
ACTION
タップした時に発動するアクションを設定できます。
アクションについてはこちらを参照してください→【glide】アクション24種類の概要をまるっと解説
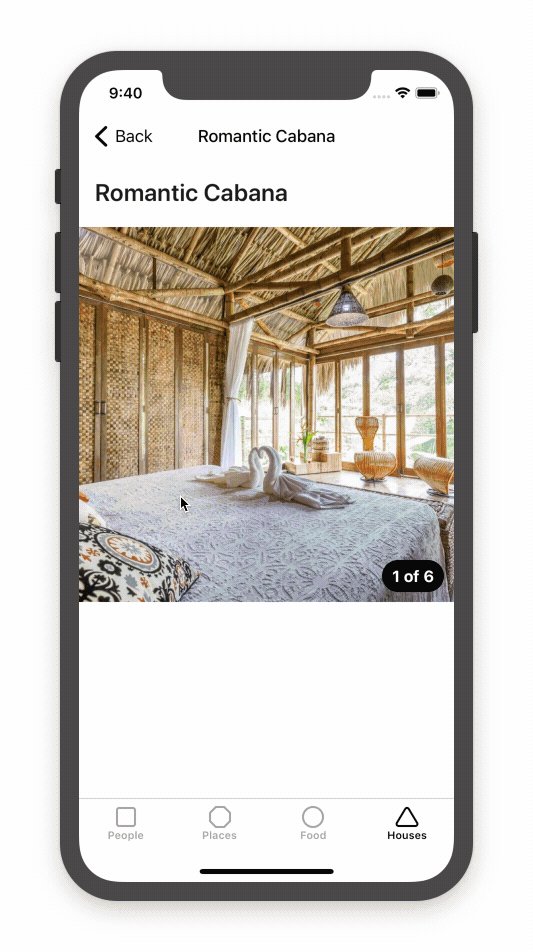
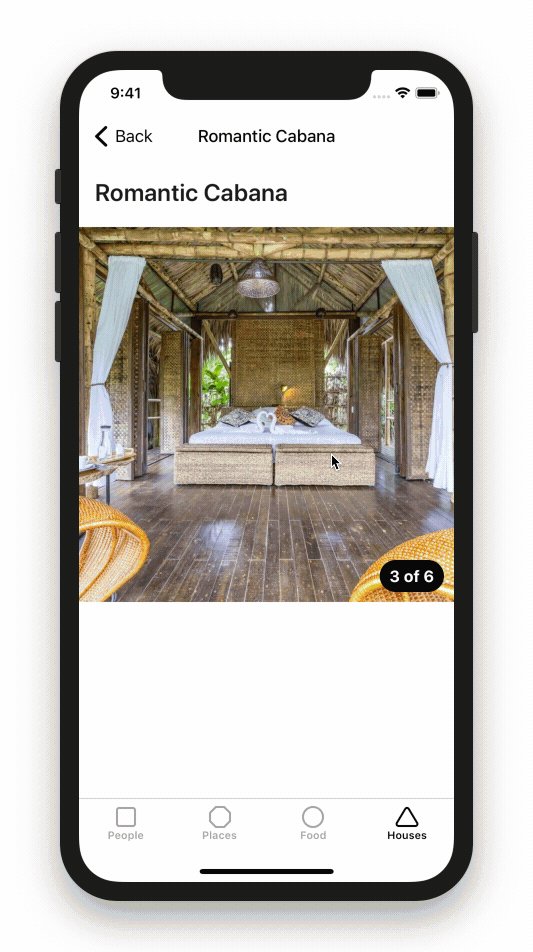
固有のアクションとしてEnlarge Imageというのがあり、タップして画像を拡大することができます。
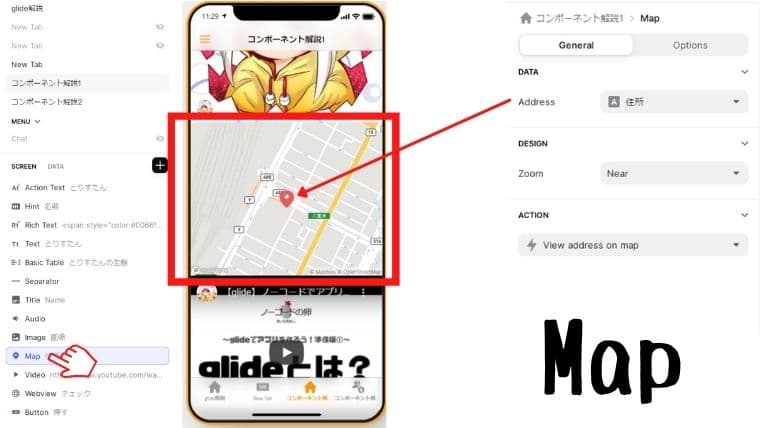
③Map

設定項目は以下
DATA
表示したい住所のデータを挿入。
DESIGN
地図の表示範囲をNear、Medium、Farから選択
ACTION
タップした時に発動するアクションを設定できます。
アクションについてはこちらを参照してください→【glide】アクション24種類の概要をまるっと解説
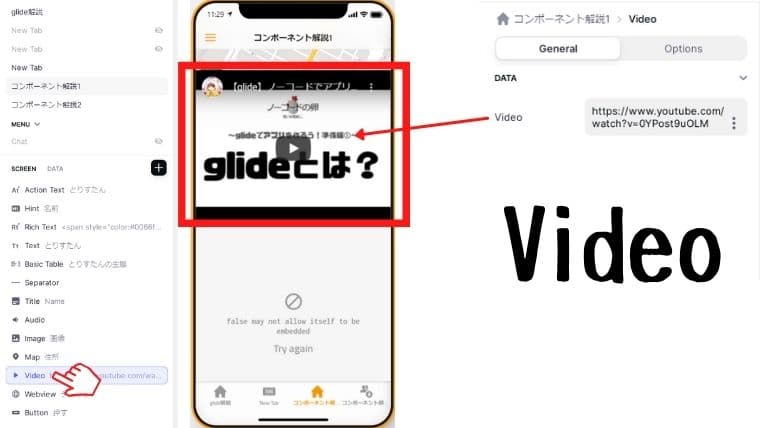
④Video

設定項目は以下
DATA
埋め込みたい動画のurlを挿入。YouTube、Twitch、Vimeoはもちろん、クラウド上にアップした動画なども埋め込めます。クラウドにある動画は正式にはサポートされていないためYouTubeなどに投稿したものを埋め込む方が確実です。
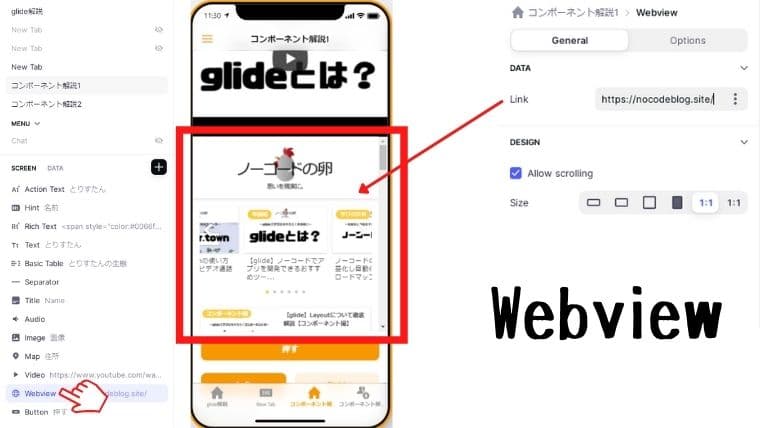
⑤Webview

設定項目は以下※開発環境では無料版でも画像の様に表示されますが、実際の画面では表示されません。使いたい場合は有料版へアップグレードしましょう。
DATA
表示したいウェブページのurlを挿入。
DESIGN
Allow scrollingでスクロールの有無、Sizeで埋め込みサイズを選択します。
Options
全コンポーネント共通項目です。
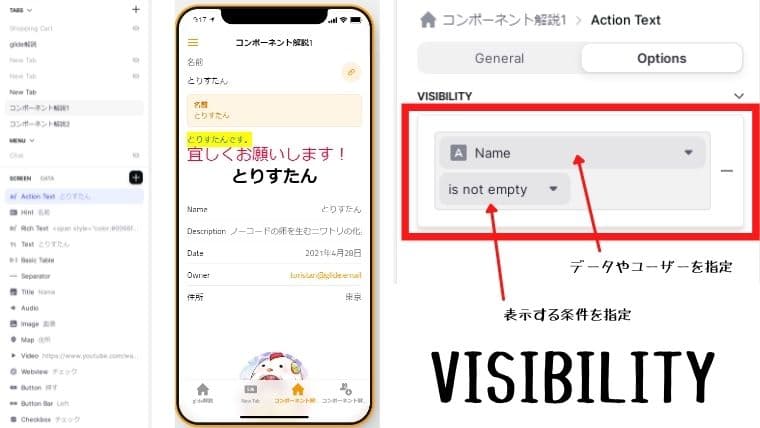
VISIBILITY

コンポーネントの表示非表示を設定する項目。
アプリを作っているとある一定の条件を満たしたときだけ表示したい項目が出てきます。そのときに使うのがVISIBILITYです。
まずデータやユーザーを指定して、表示する条件を一覧から選びます。
例えばある一定のユーザーにしか表示されなかったり、何かアクションを起こした人にだけ表示したり…
けっこう使用頻度が高く、使いこなすとワンランク上のアプリが作れるようになります!
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
個別相談はこちら
作りたいアプリがあるけどどうやっていいかわからない!というひとがいましたら、個別に相談に乗りますのでこちらへご連絡ください。
Mediaまとめ
いかがでしたでしょうか?今回はglideで使えるコンポーネントの【Media】について徹底解説しました。画像や動画、音声などをうまく使って構成すると、見た目もよくなりユーザーの理解度もより一層深まりますね!
glide専用ラインオープンチャット作りました!お気軽にご参加ください。イェイイェイ🐣