【glide】Textについて徹底解説【コンポーネント編】

今回はglideのコンポーネント【Text】について徹底解説していきます。
glideのコンポーネント【Text】の全容
glide公式リンクはこちら↓
[blogcard url=”https://glideapps.com/r/CSu1i5GhYGerDW7X4Tsg”]
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
Textコンポーネント

文字通りテキストを配置するコンポーネント。
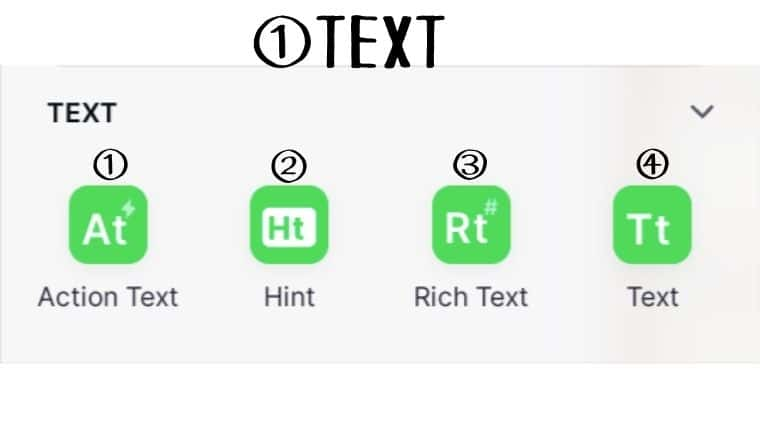
目的別で4種類あるので必要に応じて使い分けよう。
- Action Text…表示しているテキストにアクションを付ける。長押しによるコピーもできる。
- Hint…色付きの枠に囲まれたテキスト表示。注意喚起などに。
- Rich Text…マークダウンで記入可能。より複雑な表現がしたい時に使用。
- Text…オーソドックスなテキスト表示。配置や文字の大きさなどが選択可能。
詳しく解説していきます。
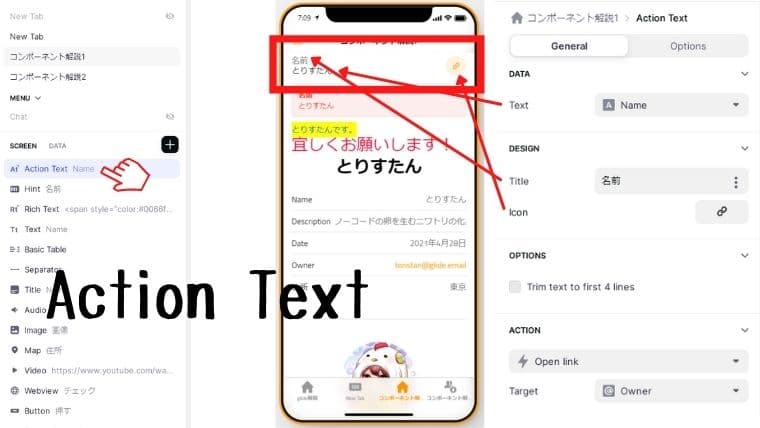
①Action Text

設定項目は以下
DATA
説明文を挿入。直接入力かデータから参照するかが選択可能。
DESIGN
タイトル文を挿入。直接入力かデータから参照するかが選択可能。 アイコンは既存のものから自由に選択可能。
OPTION
Trim text to first 4 lineにチェックを入れると、DATAに挿入したテキストの最初の4行だけを表示します。
ACTION
テキストをタップした時に発動するアクションを設定できます。
アクションについてはこちらを参照してください→【glide】アクション24種類の概要をまるっと解説
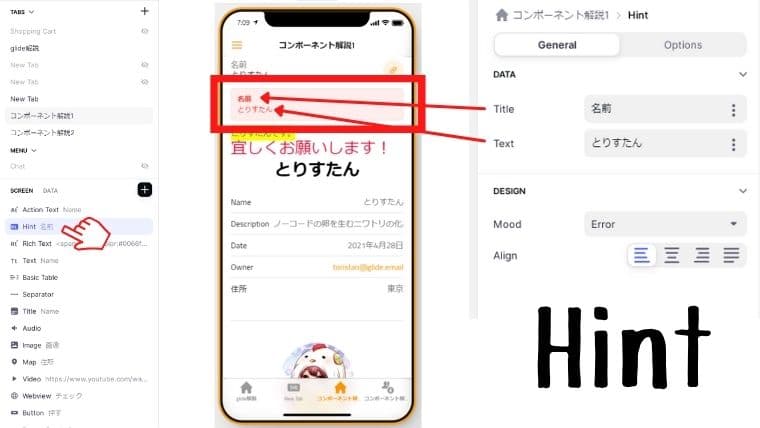
②Hint

設定項目は以下
DATA
タイトル と説明文を挿入。直接入力かデータから参照するかが選択可能。
DESIGN
Moodで色を選択。選べる色は以下。
Alignでテキストの位置を調整します。
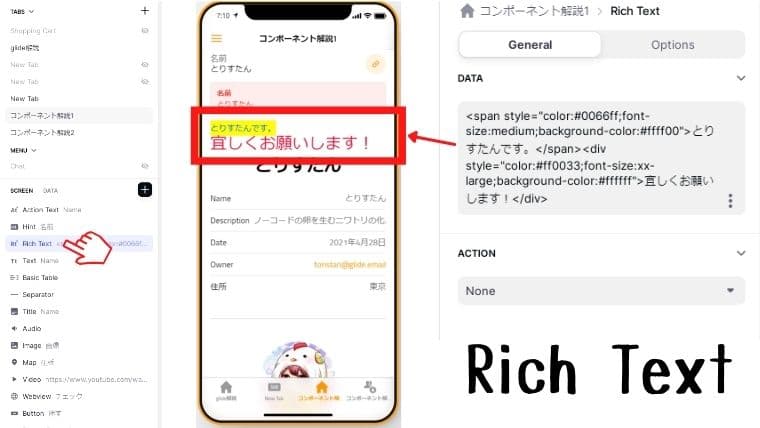
③Rich Text

設定項目は以下
DATA
マークダウン方式でテキストを記入できます。複雑な表現が可能になります。
ACTION
タップした時に発動するアクションを設定できます。
アクションについてはこちらを参照してください→【glide】アクション24種類の概要をまるっと解説
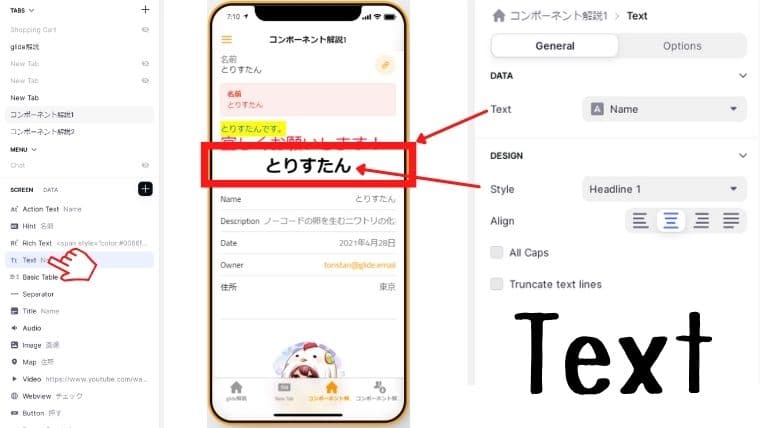
④Text

設定項目は以下
DATA
説明文を挿入。直接入力かデータから参照するかが選択可能。
DESIGN
styleでテキストのスタイルを選択。選べる項目は以下。
Alignで文字の位置。All Capsにチェックを入れるとすべて大文字に。Truncate text lineにチェックで指定した行数のみ表示させることが可能。
Options
全コンポーネント共通項目です。
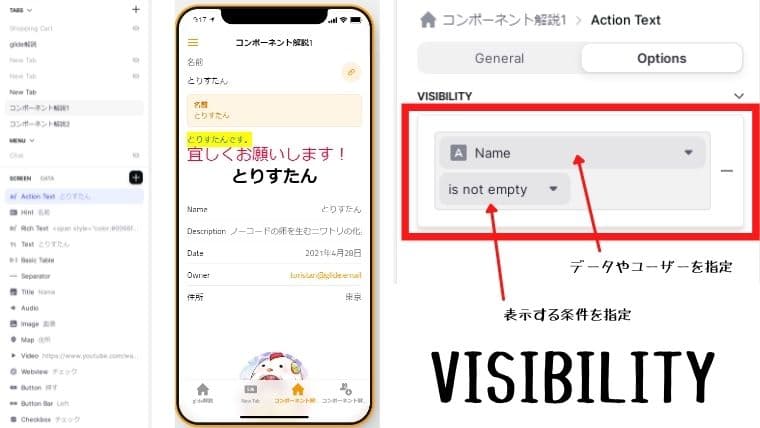
VISIBILITY

コンポーネントの表示非表示を設定する項目。
アプリを作っているとある一定の条件を満たしたときだけ表示したい項目が出てきます。そのときに使うのがVISIBILITYです。
まずデータやユーザーを指定して、表示する条件を一覧から選びます。
例えばある一定のユーザーにしか表示されなかったり、何かアクションを起こした人にだけ表示したり…
けっこう使用頻度が高く、使いこなすとワンランク上のアプリが作れるようになります!
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
あなたのスキルを自動収入に変える!労力最小・効果最大のシステム構築法
自分が持っているスキルや特技を活かして収入を得たい方、将来に向けて自立した収入源を築きたい方に朗報です。
あなたの貴重な知識やスキル、商品を求めている人々に効率的に届ける画期的な方法をご紹介します。この手法の最大の特徴は、ほぼ全ての業務を自動化できるという点です。
この方法の特徴:
- 自動化システムにより手間を大幅削減
- メインの仕事と両立できる副業に最適
- 少ない労力で確実な成果を実現
- 詳細な仕組み化ノウハウを完全解説
忙しい現代人でも無理なく続けられる、労力を最小限に抑えながら効果を最大限に引き出すやり方を詳しく解説しています。
あなたのスキルを眠らせたままにしておくのはもったいない!今すぐチェックして、自動収入の仕組みづくりを始めませんか?
Textまとめ
いかがでしたでしょうか?今回はglideで使えるコンポーネントの【Text】について徹底解説しました。一番使う頻度が高いコンポーネントではないかと思います。状況に合わせ種類を使い分けましょう!

💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。

💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。