今回はglideのコンポーネント【Text】について徹底解説していきます。
glideのコンポーネント【Text】の全容
glide公式リンクはこちら↓
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
Textコンポーネント

文字通りテキストを配置するコンポーネント。
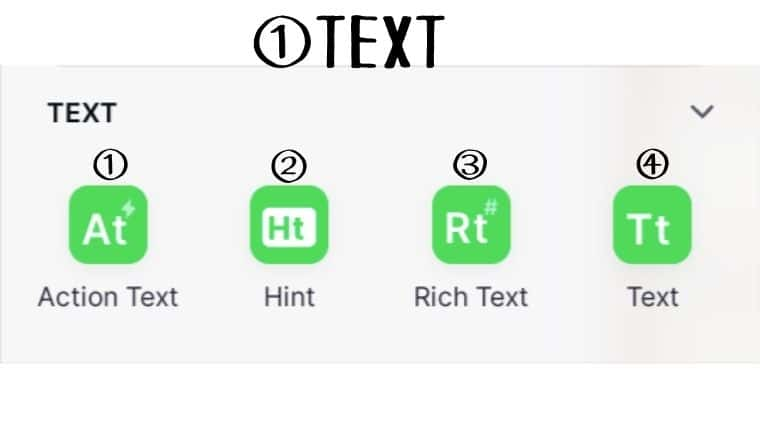
目的別で4種類あるので必要に応じて使い分けよう。
- Action Text…表示しているテキストにアクションを付ける。長押しによるコピーもできる。
- Hint…色付きの枠に囲まれたテキスト表示。注意喚起などに。
- Rich Text…マークダウンで記入可能。より複雑な表現がしたい時に使用。
- Text…オーソドックスなテキスト表示。配置や文字の大きさなどが選択可能。
詳しく解説していきます。
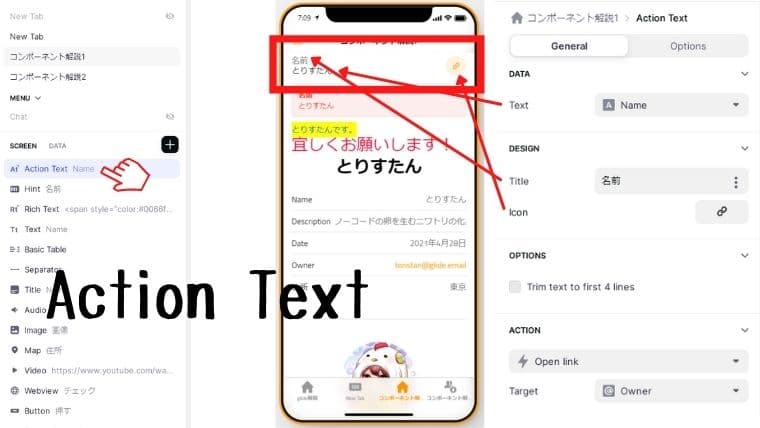
①Action Text

設定項目は以下
DATA
説明文を挿入。直接入力かデータから参照するかが選択可能。
DESIGN
タイトル文を挿入。直接入力かデータから参照するかが選択可能。 アイコンは既存のものから自由に選択可能。
OPTION
Trim text to first 4 lineにチェックを入れると、DATAに挿入したテキストの最初の4行だけを表示します。
ACTION
テキストをタップした時に発動するアクションを設定できます。
アクションについてはこちらを参照してください→【glide】アクション24種類の概要をまるっと解説
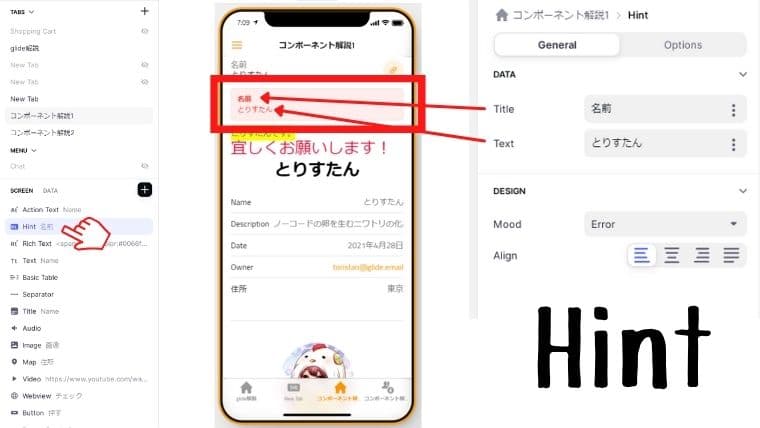
②Hint

設定項目は以下
DATA
タイトル と説明文を挿入。直接入力かデータから参照するかが選択可能。
DESIGN
Moodで色を選択。選べる色は以下。
Alignでテキストの位置を調整します。
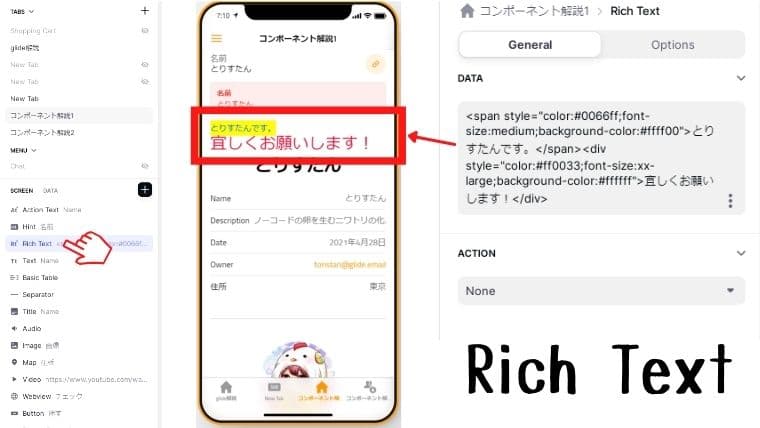
③Rich Text

設定項目は以下
DATA
マークダウン方式でテキストを記入できます。複雑な表現が可能になります。
ACTION
タップした時に発動するアクションを設定できます。
アクションについてはこちらを参照してください→【glide】アクション24種類の概要をまるっと解説
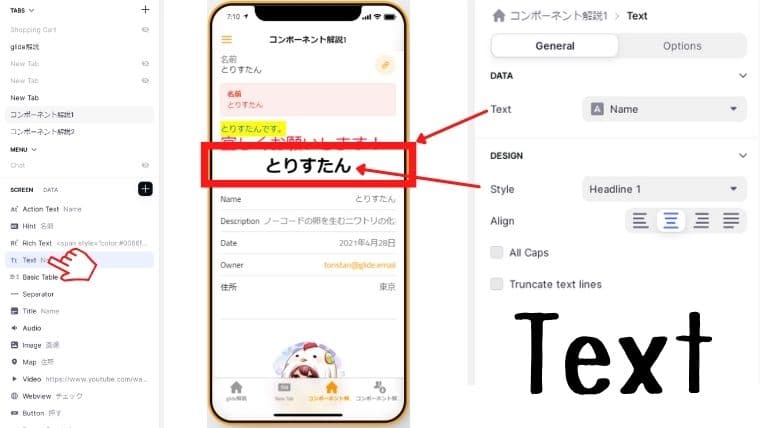
④Text

設定項目は以下
DATA
説明文を挿入。直接入力かデータから参照するかが選択可能。
DESIGN
styleでテキストのスタイルを選択。選べる項目は以下。
Alignで文字の位置。All Capsにチェックを入れるとすべて大文字に。Truncate text lineにチェックで指定した行数のみ表示させることが可能。
Options
全コンポーネント共通項目です。
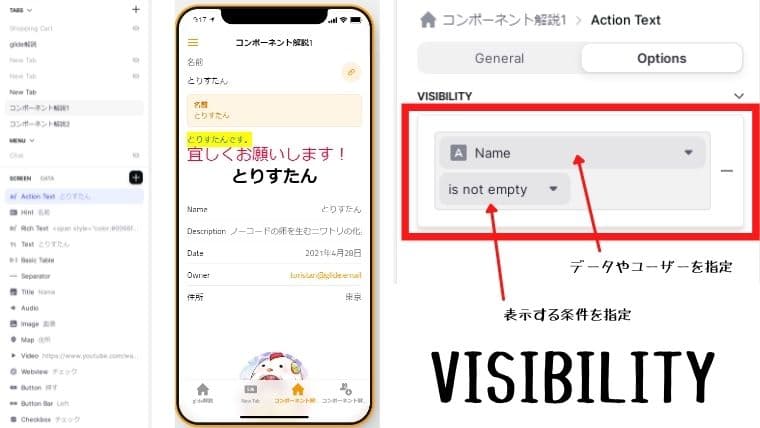
VISIBILITY

コンポーネントの表示非表示を設定する項目。
アプリを作っているとある一定の条件を満たしたときだけ表示したい項目が出てきます。そのときに使うのがVISIBILITYです。
まずデータやユーザーを指定して、表示する条件を一覧から選びます。
例えばある一定のユーザーにしか表示されなかったり、何かアクションを起こした人にだけ表示したり…
けっこう使用頻度が高く、使いこなすとワンランク上のアプリが作れるようになります!
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
個別相談はこちら
作りたいアプリがあるけどどうやっていいかわからない!というひとがいましたら、個別に相談に乗りますのでこちらのDMへご連絡ください。内容によっては有料でお受けする場合もあります。
Follow @toristan2021Textまとめ
いかがでしたでしょうか?今回はglideで使えるコンポーネントの【Text】について徹底解説しました。一番使う頻度が高いコンポーネントではないかと思います。状況に合わせ種類を使い分けましょう!
glide専用ラインオープンチャット作りました!お気軽にご参加ください。イェイイェイ🐣