【glide】Buttonについて徹底解説【コンポーネント編】

今回はglideのコンポーネント【Button】について徹底解説していきます。
glideのコンポーネント【Button】の全容
glide公式リンクはこちら↓
[blogcard url=”https://glideapps.com/r/CSu1i5GhYGerDW7X4Tsg”]
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
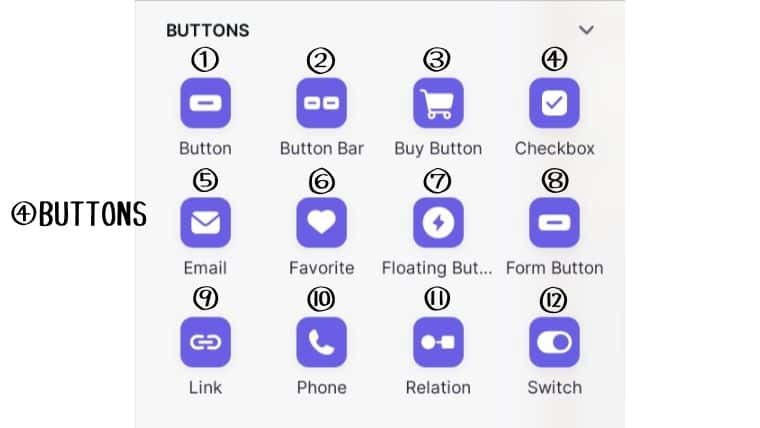
Buttonコンポーネント
BUTTONS

タップすることで何かしらのアクションが起こるコンポーネント。
Buttonコンポーネントの設定にはほぼすべて、任意のアクションを付与できます。アクションについては下記を参照してください。
①Button…ボタンを設置するコンポーネント。見た目やテキストを変更し、様々なアクションを設定して使用。自分でアクションをカスタムもできる。
②Button Bar…ボタンを横に二つ並べて設置。それぞれのボタンに別々の設定ができる。
③Buy Button…買い物用の購入ボタンを設置するコンポーネント。決済サービスのStripeと連携することによりアプリ上で商品の売買が可能に。「投資及びクレジットカードサービス」「お金と法律サービス」「仮想通貨またはプリペイドサービス」などは制限あり。StripeとGlideそれぞれで手数料が発生します。
④Checkbox…チェックボックスを表示するコンポーネント。チェックを入れると指定の列に「true」チェック無しで「false」を挿入。条件分岐や表示非表示を切り替えたい時等に使用。
⑤Email…メール送付用コンポーネント。送り先、タイトル、本文等をあらかじめ設定可能。タップでスマホに入ってるメールアプリが立ち上がります。
⑥Favorite…お気に入りボタン。ユーザー別にお気に入りの項目を作成したい時に使用。
⑦Floating Button…右下に常に表示されるボタンを設置するコンポーネント。①のButtonからも設定可能。
⑧Form Button…ユーザー用のデータ入力ボタンを設置するコンポーネント。①のButtonからも設定可能。
⑨Link…外部リンク表示用コンポーネント。
⑩Phone…電話用コンポーネント。タップでスマホの電話アプリが起動。
⑪Relation…データで設定したリレーションを表示するコンポーネント。
⑫Switch…スイッチボタンを設置するコンポーネント。OnOffで指定の列に「true」「false」を挿入。条件分岐や表示非表示を切り替えたい時等に使用。
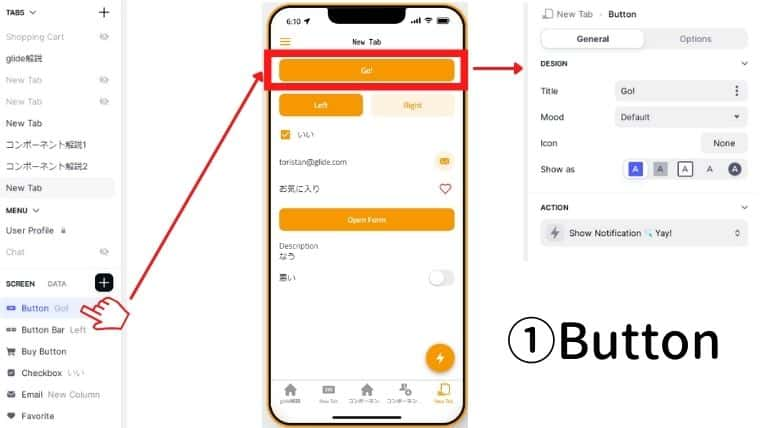
①Button

一番オーソドックスなやつ。
設定項目は以下
DESIGN
ボタンのテキストや色、アイコンや枠などを編集します。
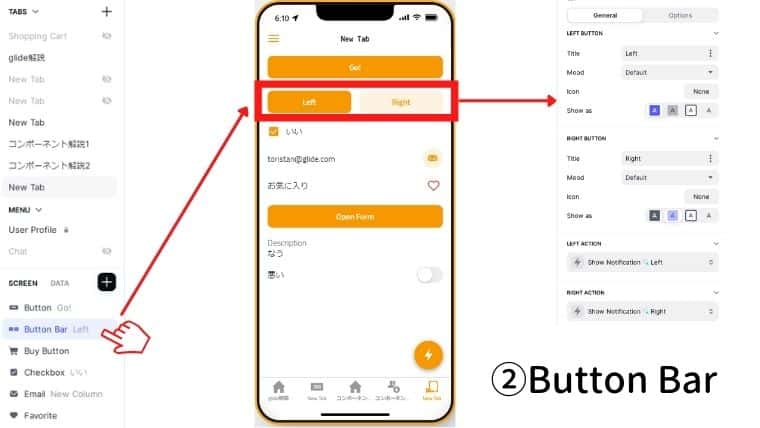
②Button Bar

横並びのボタンを配置します。それぞれに別々のアクションを設定できます。設定項目は①と同じ。「はい」「いいえ」とかの選択肢で分岐させたりできます。
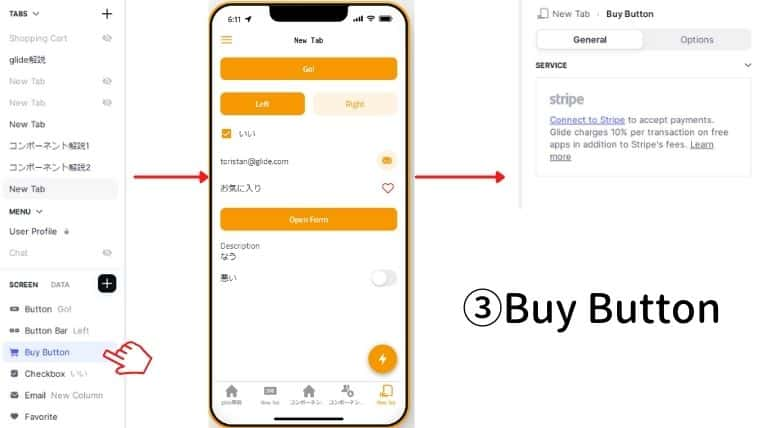
③Buy Button

買い物用の購入ボタンを設置するコンポーネント。決済サービスのStripeと連携することによりアプリ上で商品の売買が可能に。「投資及びクレジットカードサービス」「お金と法律サービス」「仮想通貨またはプリペイドサービス」などは制限あり。StripeとGlideそれぞれで手数料が発生します。 わざわざ連携させなくてもStripeのリンク決済を使えば手数料いらないんじゃなかろうか…。
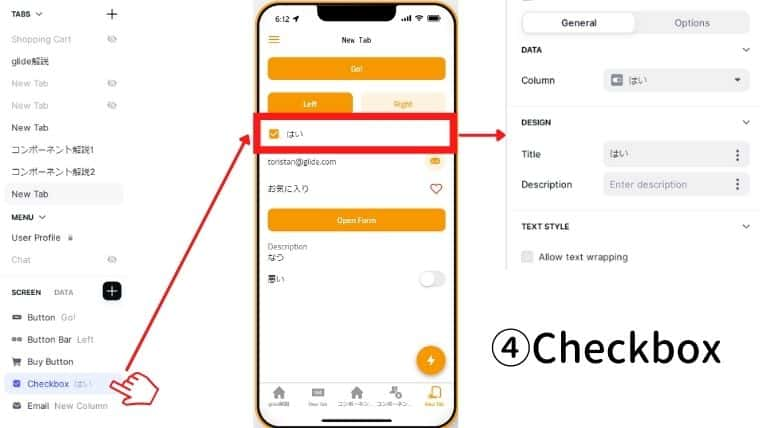
④Checkbox

設定項目は以下
DATA
チェックする→true、チェックを外す→falseのデータを挿入する列を選択。
DESIGN
タイトルと概要を編集。
TEXT STYLE
タイトルと概要で挿入したテキストが全文表示されます。
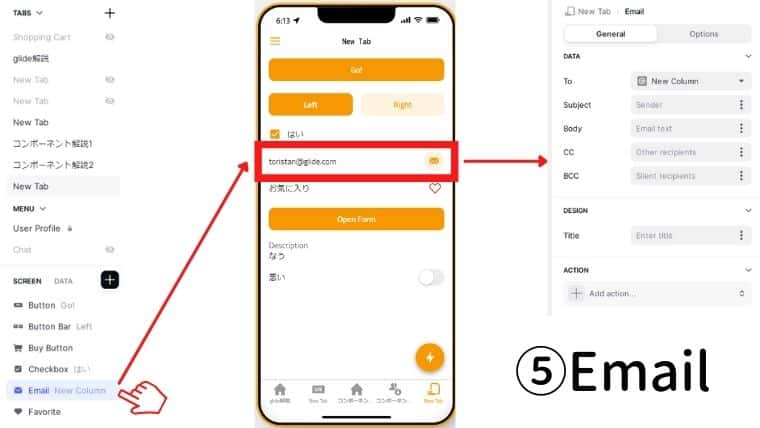
⑤Email

設定項目は以下
DATA
コンポーネントをタップし、開いたメールアプリにあらかじめ挿入するテキストが設定できます。
DESIGN
項目のタイトルを編集。
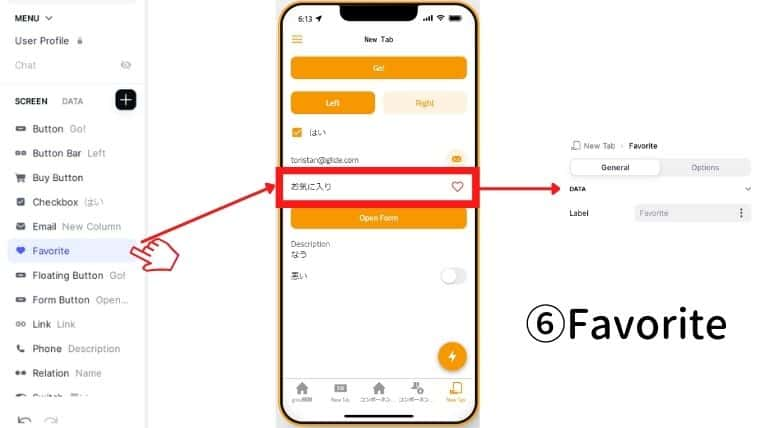
⑥Favorite

お気に入りボタン。ユーザー別にお気に入りの項目を作成したい時に使用。 Labelで「お気に入り」のテキストを編集。
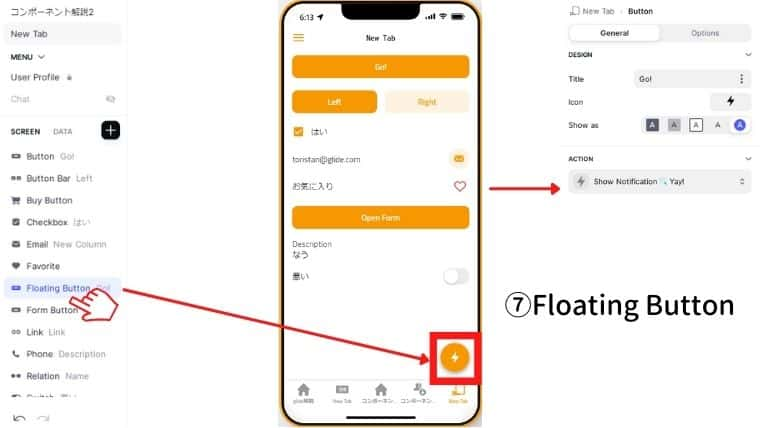
⑦Floating Button

画面右下に常に表示されるボタンを設置するコンポーネント。①のButtonからも設定可能。
設定項目は以下
DESIGN
Iconのみ編集可能。
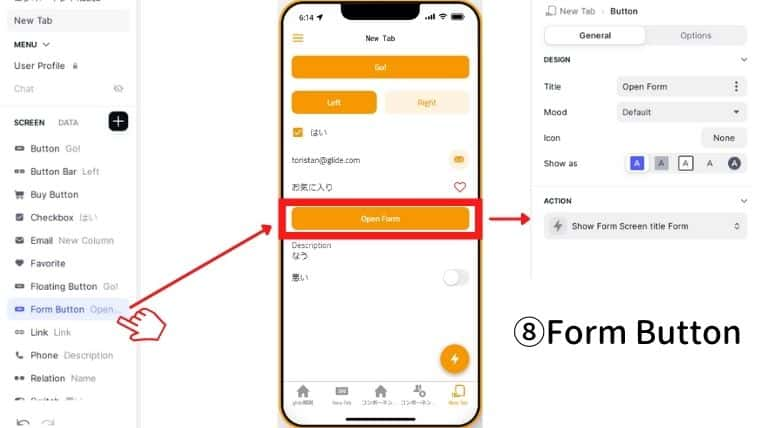
⑧Form Button

データ入力ボタンを設置するコンポーネント。①のButtonからも設定可能。 これだけコンポーネントとして独立させた意味がよく分かりませんが、要は「フォームアクションを付与したボタン」です。使用頻度が高いので別になっているのかもしれません。
設定項目は以下
DESIGN
ボタンのテキストや色、アイコンや枠などを編集します。
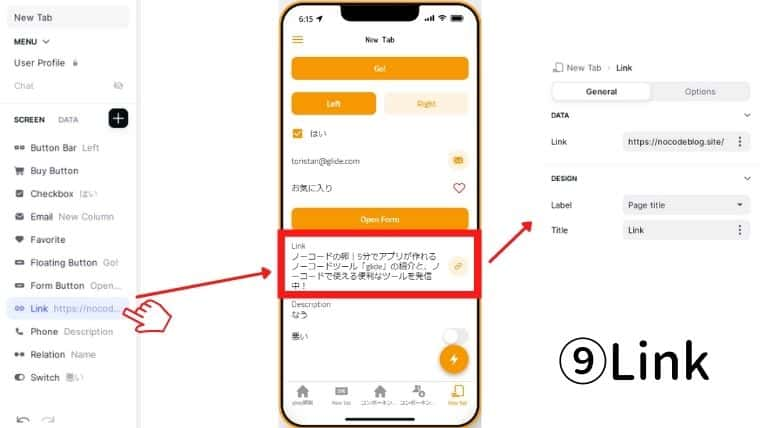
⑨Link

外部リンク表示用コンポーネント。 ボタンに「Open link」のアクションを付与したり、「Action text」なんかでも行けるけど、それぞれ見た目が違うのでお好みで選べばいいと思います。
設定項目は以下
DATA
リンクを直接挿入するか、列を指定します。
DESIGN
Labelで表示形式を5パターンから選択できます。
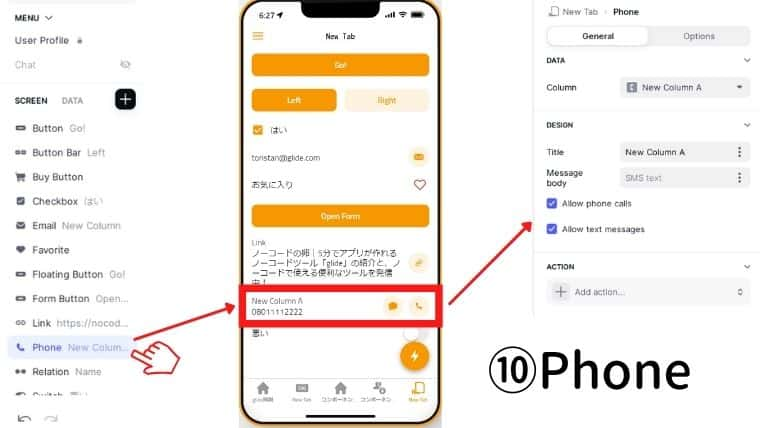
⑩Phone

設定項目は以下
DATA
電話番号を直接挿入するか、列を指定します。
DESIGN
Titleでアプリ画面のタイトルを編集、Message bodyでSMSで送るテキストを設定できます。
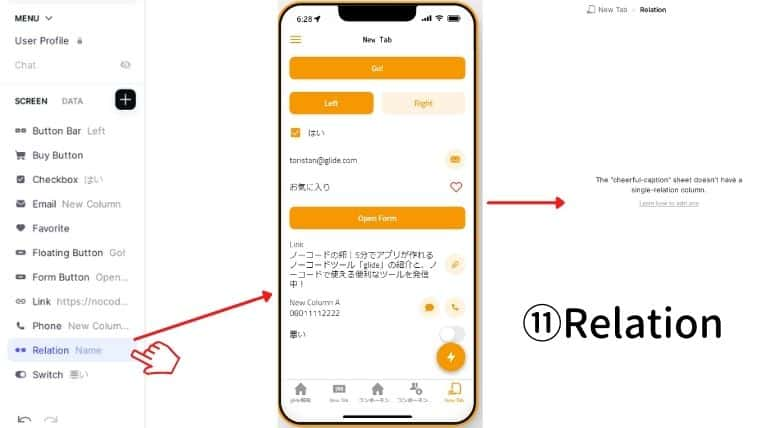
⑪Relation

参照しているシートに単一のリレーション列がある場合はこちらのコンポーネントで表示します。リレーションの設定で「Match multiple」にチェックが入っていると表示されません。
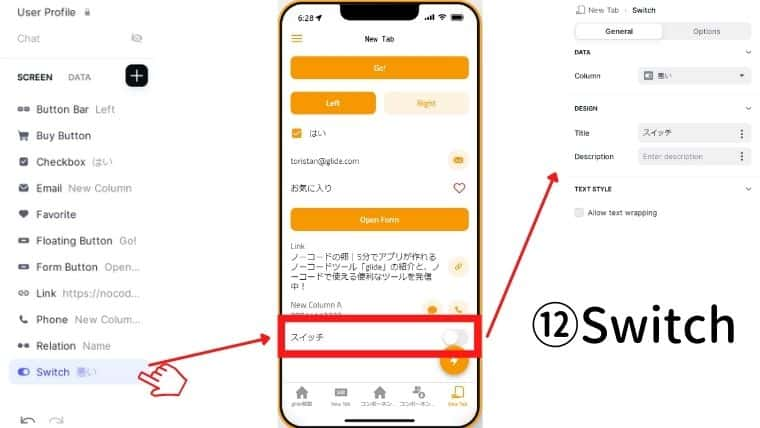
⑫Switch

スイッチボタンを設置するコンポーネント。OnOffで指定の列に「true」「false」を挿入。条件分岐や表示非表示を切り替えたい時等に使用。
設定項目は以下
DATA
指定した列に「true」「false」を挿入。
DESIGN
Titleでアプリ画面のタイトルを編集、Descriptionで概要テキストを編集できます。
Options
全コンポーネント共通項目です。
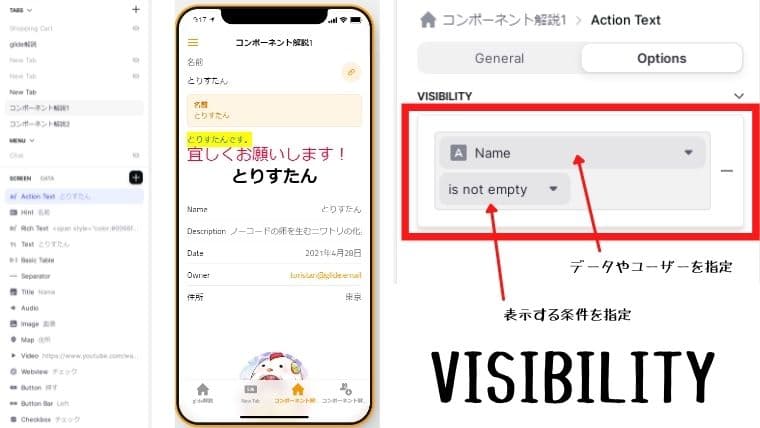
VISIBILITY

コンポーネントの表示非表示を設定する項目。
アプリを作っているとある一定の条件を満たしたときだけ表示したい項目が出てきます。そのときに使うのがVISIBILITYです。
まずデータやユーザーを指定して、表示する条件を一覧から選びます。
例えばある一定のユーザーにしか表示されなかったり、何かアクションを起こした人にだけ表示したり…
けっこう使用頻度が高く、使いこなすとワンランク上のアプリが作れるようになります!
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
あなたのスキルを自動収入に変える!労力最小・効果最大のシステム構築法
自分が持っているスキルや特技を活かして収入を得たい方、将来に向けて自立した収入源を築きたい方に朗報です。
あなたの貴重な知識やスキル、商品を求めている人々に効率的に届ける画期的な方法をご紹介します。この手法の最大の特徴は、ほぼ全ての業務を自動化できるという点です。
この方法の特徴:
- 自動化システムにより手間を大幅削減
- メインの仕事と両立できる副業に最適
- 少ない労力で確実な成果を実現
- 詳細な仕組み化ノウハウを完全解説
忙しい現代人でも無理なく続けられる、労力を最小限に抑えながら効果を最大限に引き出すやり方を詳しく解説しています。
あなたのスキルを眠らせたままにしておくのはもったいない!今すぐチェックして、自動収入の仕組みづくりを始めませんか?
Buttonまとめ
いかがでしたでしょうか?今回はglideで使えるコンポーネントの【Button】について徹底解説しました。アプリの醍醐味ともいえるユーザーのアクションにかかわる重要なコンポーネント群です。是非使いこなして理想のアプリを作成しましょう!

🔍 他社ツールとの違いを実感してください
💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。














