今回はglideのスタイル【Calender、Map、Checklist】について徹底解説していきます。
glideのスタイル【Calender、Map、Checklist】の全容
glide公式リンクはこちら↓
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A

今回使用するデータはみんな大好きワンピースのイラストを、こちらもみんな大好きいらすとやさんからお借りしました。このデータがどのように表示されるかをイメージしながら見てください!
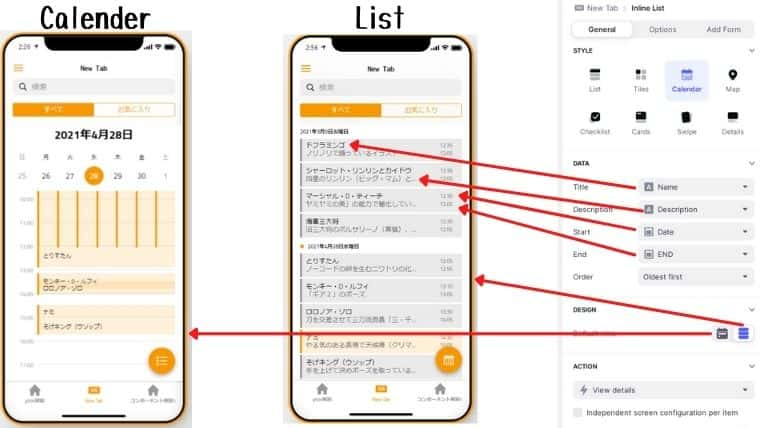
Calender style
イベント管理や予約管理、ToDoアプリなどを製作するときなどに使えます。

DATA
カレンダースタイルで設定できる項目は以下
- Title
- Description
- start
- End
- Order
それぞれ画像の矢印のデータが挿入されます。スタートとエンドに日時のデータを指定すると一覧に表示されます。オーダーでは新しい順か古い順で並び替えを行うことができます。
DESIGN
表示スタイルが2種類あり
- Calender
- List
となっています。スマホ画面右下のアイコンでユーザー自身が切り替え可能です。
ACTION
タップで動作するアクションを設定することができます。アクションの種類はglideのアクション24種類の概要をまるっと解説を参考にしてください。
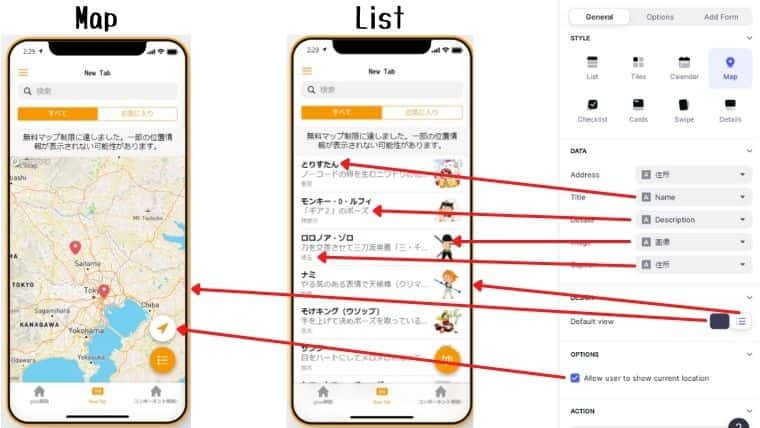
Map style
お店や施設のリストなどを作成するときなどに使えるスタイルです。

DATA
マップスタイルで設定できる項目は以下
- Address
- Title
- Details
- Image
- Caption
それぞれ画像の矢印のデータが挿入されます。アドレスに住所のデータ列を指定するとマップ上にピンが表示されます。※無料版では10個まで。
DESIGN
表示スタイルが2種類あり
- Map
- List
となっています。スマホ画面右下のアイコンでユーザー自身が切り替え可能です。
OPTIONS
Allow user to show current locationにチェックを入れるとスマホ画面右下に、自分の現在位置を取得するためのアイコンが表示されます。
ACTION
タップで動作するアクションを設定することができます。アクションの種類はglideのアクション24種類の概要をまるっと解説を参考にしてください。
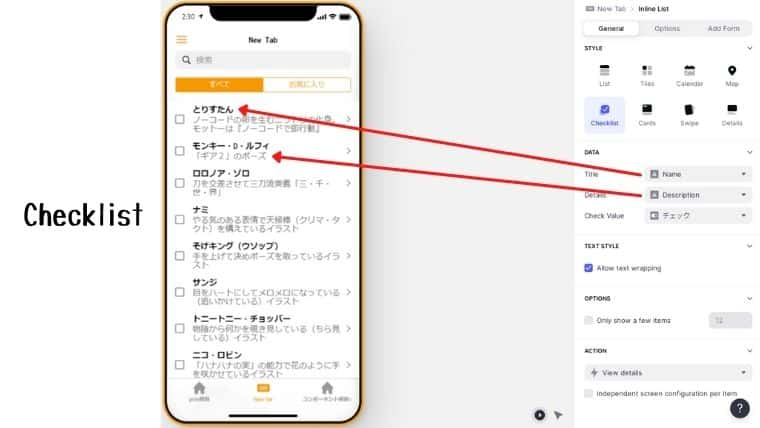
Checklist
ToDoアプリなどチェック項目があるアプリに使用します。

DATA
チェックリストスタイルで設定できる項目は以下
- Title
- Details
- Check Value
それぞれ画像の矢印のデータが挿入されます。チェックバリューの項目で指定したデータ列に、画面でチェックした際のデータが挿入されます。
TEXT STYLE
チェックを入れると文章全文が表示されます。
OPTIONS
チェックを入れると表示する項目の数を指定できます。
ACTION
タップで動作するアクションを設定することができます。アクションの種類はglideのアクション24種類の概要をまるっと解説を参考にしてください。
Options
こちらは共通設定項目になりますので、Optionsの設定項目より詳細をご確認ください。
Add Form
こちらは共通設定項目になりますので、Add Formの設定項目詳細をご確認ください。
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
個別相談はこちら
作りたいアプリがあるけどどうやっていいかわからない!というひとがいましたら、個別に相談に乗りますのでこちらへご連絡ください。
Calender、Map、Checkboxまとめ
いかがでしたでしょうか?今回はglideで使えるSTYLEの【Calender、Map、Checklist】について徹底解説しました。それぞれ特定のアプリには欠かせない表示スタイルだと思うので使い方をマスターしてアプリ制作に役立ててください!
glide専用ラインオープンチャット作りました!お気軽にご参加ください。イェイイェイ🐣