今回はglideのスタイル【Cards】について徹底解説していきます。glideのスタイルの中で最も表示できる項目が多い形式になります。見た目もよりアプリっぽいリッチな感じになりますので是非使いこなしましょー。
glideのスタイル【Cards】の全容
glide公式リンクはこちら↓
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
General
Generalタブにある設定項目は以下6つ
- DATA
- DESIGN
- TEXT STYLE
- OVERLAYS
- OPTIONS
- ACTION
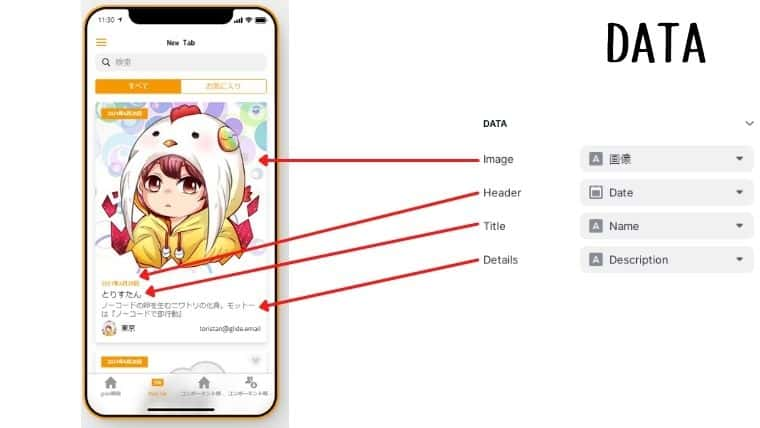
①DATA

DATAで設定できる項目は以下
それぞれ対応した場所に指定のデータを挿入します。
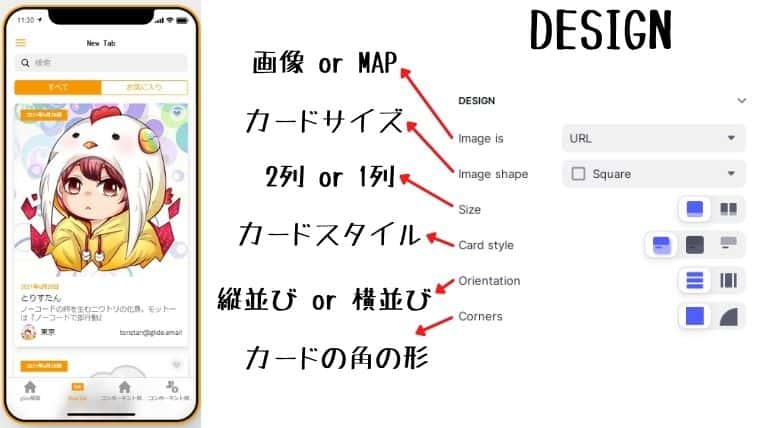
②DESIGN

DESIGNで設定できる項目は以下
カードの外観やサイズ、並び方などを設定できます。
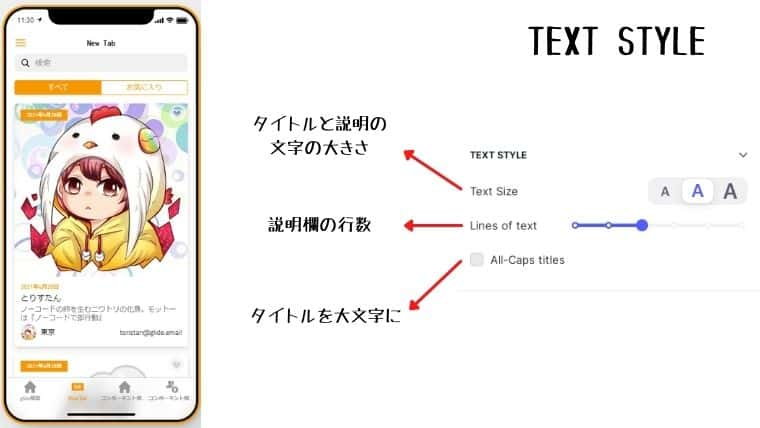
③TEXT STYLE

TEXT STYLEで設定できる項目は以下
テキストに関する項目を設定できます。
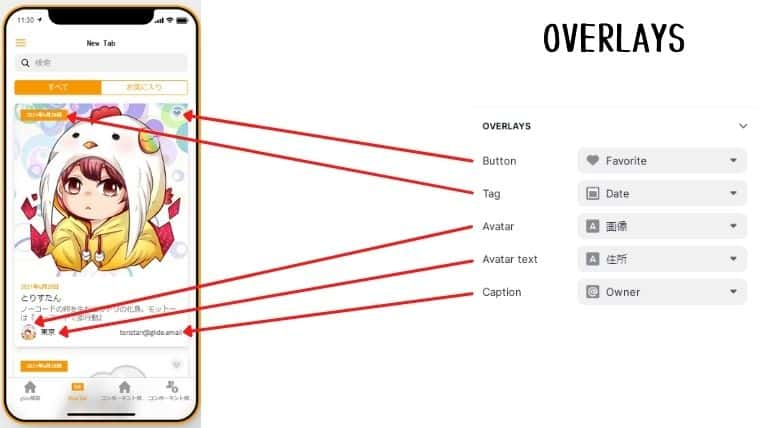
④OVERLAYS

OVERLAYSで設定できる項目は以下
それぞれ対応した場所に指定のデータを挿入します。Button(お気に入りボタン)を使用する際はアプリをログイン必須にする必要があります。
OPTIONS & ACTION
OPTIONS…Only show a few itemsにチェックを入れ数字を入れると、指定した数だけ項目が表示されます。指定した数以上項目がある場合は、右上に「すべてを見る」と表示され、クリックで全項目が開きます。
ACTIONではカードをタップした時に動作するアクションを設定できます。
アクションの概要は【glide】アクション24種類の概要をまるっと解説をご覧ください。
Options & Add Form
こちらのタブは共通設定項目になりますので、Optionsの設定項目、Add Formの設定項目より詳細をご確認ください。
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
個別相談はこちら
作りたいアプリがあるけどどうやっていいかわからない!というひとがいましたら、個別に相談に乗りますのでこちらへご連絡ください。
Cardsまとめ
いかがでしたでしょうか?今回はglideで使えるSTYLEの【Cards】について徹底解説しました。①DATAと④OVERLAYSを組み合わせれば一つのカードで最大9つの項目を表示できます。表示もグッとアプリっぽくなるので是非使ってみてください。
glide専用ラインオープンチャット作りました!お気軽にご参加ください。イェイイェイ🐣