【glide】Tilesについて徹底解説【スタイル編】

今回はglideのスタイル【Tiles】について徹底解説していきます。
glideのスタイル【Tiles】の全容
glide公式リンクはこちら↓
[blogcard url=”https://glideapps.com/r/CSu1i5GhYGerDW7X4Tsg”]
glideの登録方法はこちら
glideのコンポーネント10種類の概要をまるっと解説はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A

今回使用するデータはみんな大好きワンピースのイラストを、こちらもみんな大好きいらすとやさんからお借りしました。このデータがどのように表示されるかをイメージしながら見てください!
General
まずGeneralタブにある項目から解説していきます。項目は5つ
- DATA
- DESIGN
- TEXT STYLE
- OVERLAYS ※Tiles per rowが2以下
- OPTIONS
- ACTION ※アクションの概要は【glide】アクション24種類の概要をまるっと解説をご覧ください。
となっています。
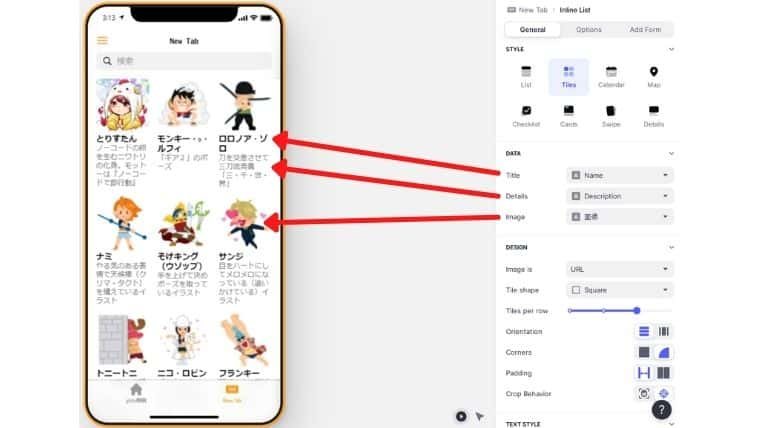
DATA

Title…一番目立つ太字の部分
Details …タイトル下の説明・概要などの記述部分
Image…画像を表示
DESIGN

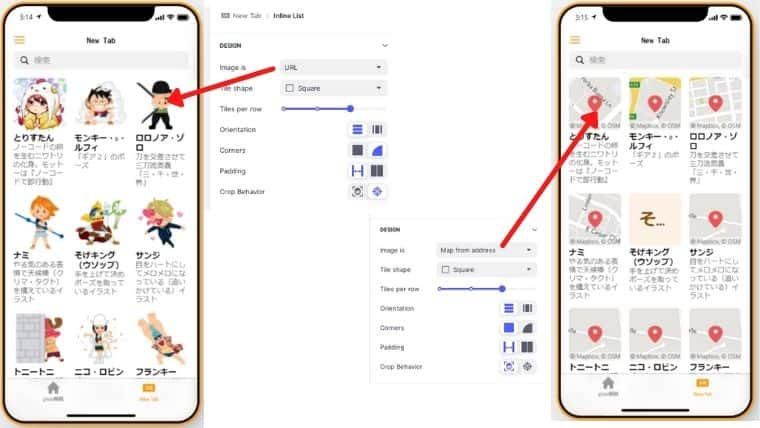
Image is…画像 or Mapを選択

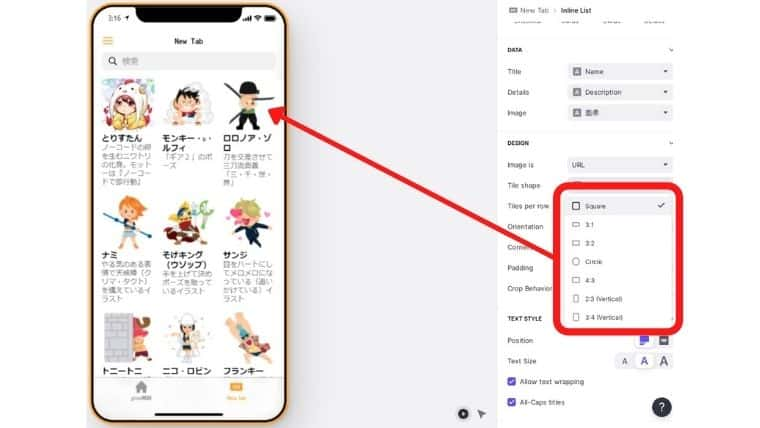
Tile shape…画像のサイズ・形を選択

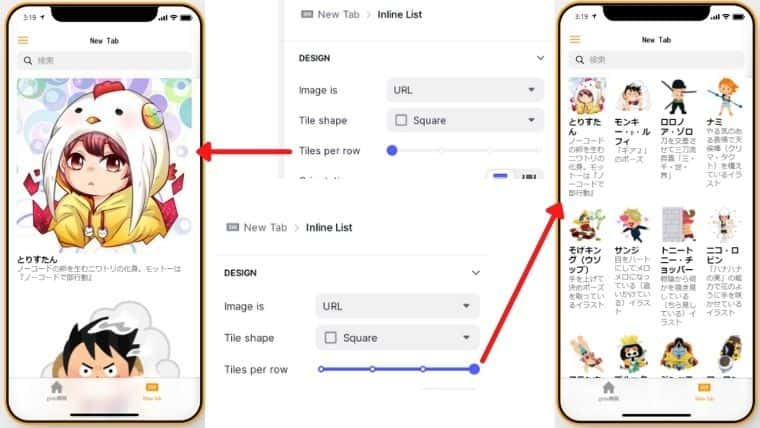
Tiles per row…列の数を1~4で指定

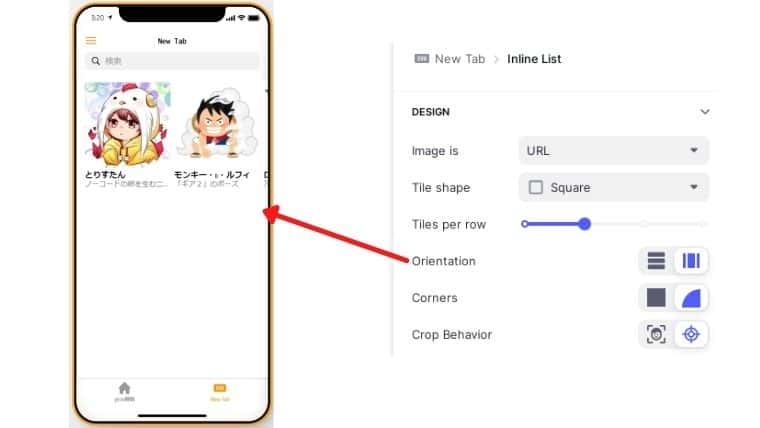
Orientation…タイルの並びを縦方向・横方向から選択
Corners…タイルの角を2種類から選択

Crop Behavior…顔を認識して写真の位置を調整する?っぽいです。
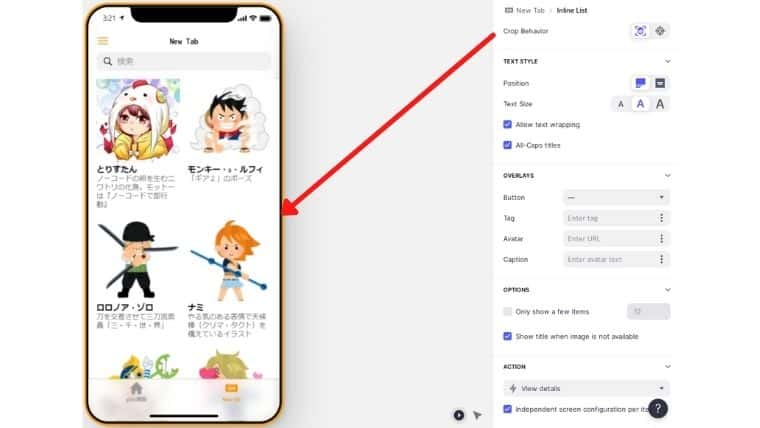
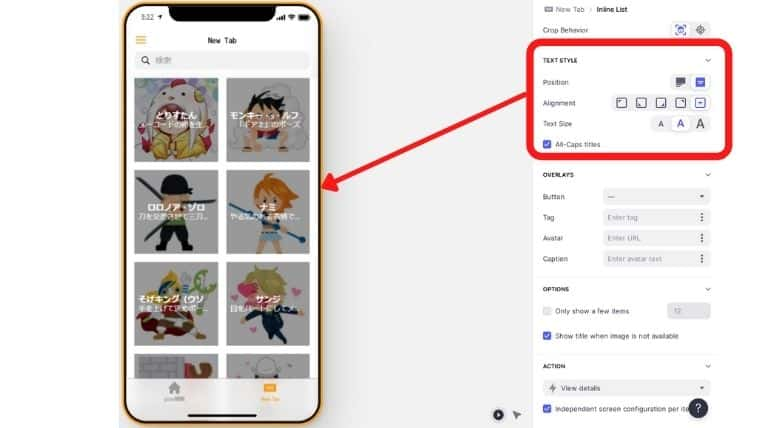
TEXT STYLE

Position…テキストを画像の下に表示するか、中に表示するかを選択
Alignment(PositionのがOverlayの時のみ)…テキストを画像内に表示するときの位置を選択
Text Size…テキストのサイズを選択
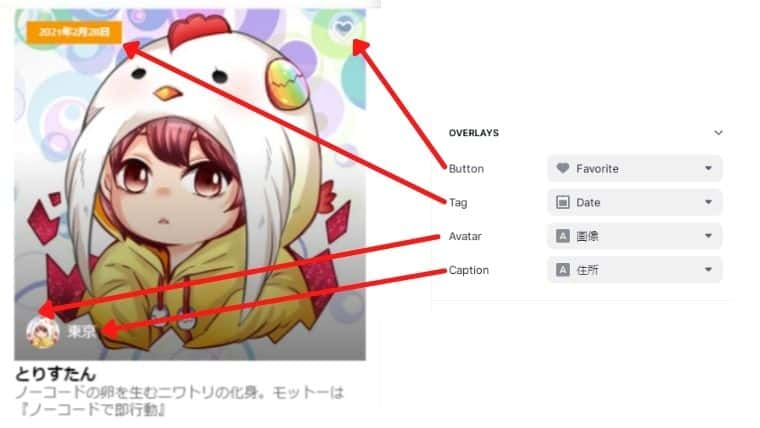
OVERLAYS

画像の中に様々な情報を表示できます。
Button…お気に入りボタンを表示。アプリをログイン必須にし「お気に入りリスト」を作成したい時に使用
Tag…左上に色付きのカードで表示
Avatar…小さい画像を表示
Caption…小さいテキストを表示
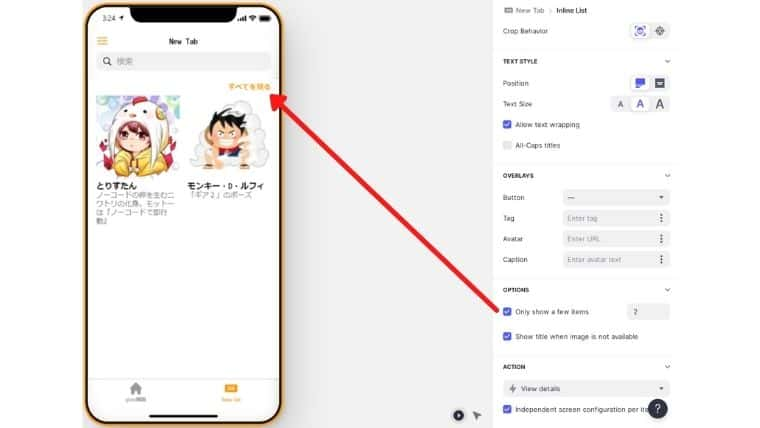
OPTIONS

OPTIONS…Only show a few itemsにチェックを入れ数字を入れると、指定した数だけ項目が表示されます。指定した数以上項目がある場合は、右上に「すべてを見る」と表示され、クリックで全項目が開きます。
ACTION
ACTIONではタイルをタップした時に動作するアクションを設定できます。
アクションの概要は【glide】アクション24種類の概要をまるっと解説をご覧ください。
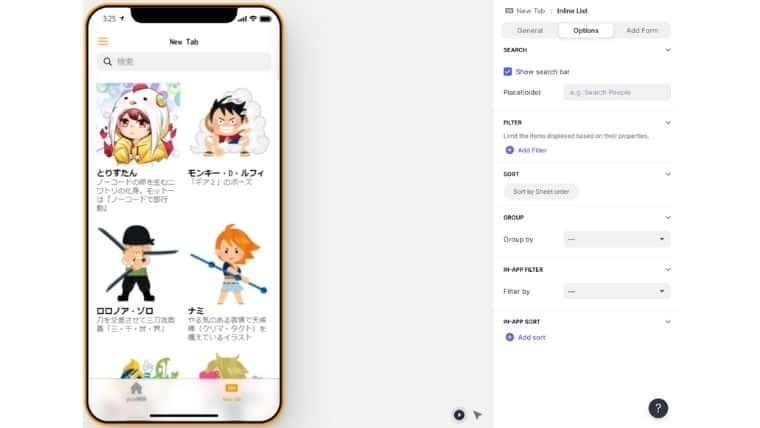
Options

こちらは共通設定項目になりますので、Optionsの設定項目より詳細をご確認ください。
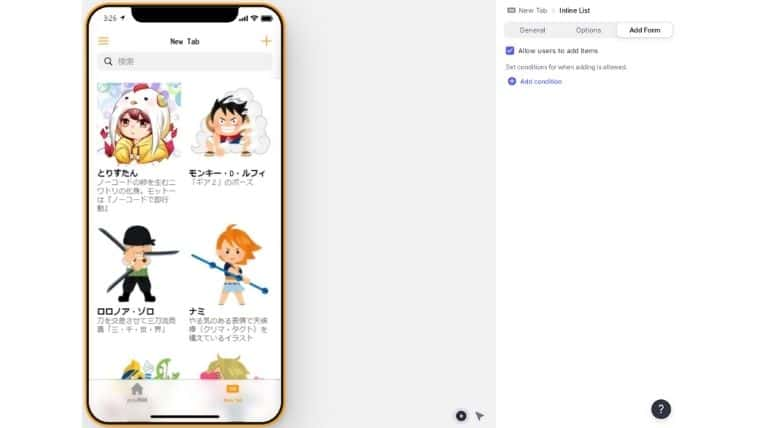
Add Form

こちらは共通設定項目になりますので、Add Formの設定項目詳細をご確認ください。
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
あなたのスキルを自動収入に変える!労力最小・効果最大のシステム構築法
自分が持っているスキルや特技を活かして収入を得たい方、将来に向けて自立した収入源を築きたい方に朗報です。
あなたの貴重な知識やスキル、商品を求めている人々に効率的に届ける画期的な方法をご紹介します。この手法の最大の特徴は、ほぼ全ての業務を自動化できるという点です。
この方法の特徴:
- 自動化システムにより手間を大幅削減
- メインの仕事と両立できる副業に最適
- 少ない労力で確実な成果を実現
- 詳細な仕組み化ノウハウを完全解説
忙しい現代人でも無理なく続けられる、労力を最小限に抑えながら効果を最大限に引き出すやり方を詳しく解説しています。
あなたのスキルを眠らせたままにしておくのはもったいない!今すぐチェックして、自動収入の仕組みづくりを始めませんか?
Tilesまとめ
いかがでしたでしょうか?今回はglideで使えるSTYLEの【Tiles】について徹底解説しました。List表示よりよりリッチな表示が可能になり、うまく設定すればグッと項目も見やすくなりますのでマスターしてアプリ制作に役立ててください。

🎉 あなたもLINEマーケティングで成果を出しませんか?
プロラインフリーで実際に成果を出している方の共通点は
「まず始めてみる」という行動力でした。
完全無料なので失うものは何もありません。
今日からあなたのビジネスを次のレベルに押し上げましょう!
💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。

💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。