【glide】スタイル8種類の概要をまるっと解説

今回はglideの【スタイル】について概要をまるっと解説します!
glideにあるスタイル全種類の概要
glide公式リンクはこちら↓
[blogcard url=”https://glideapps.com/r/CSu1i5GhYGerDW7X4Tsg”]
glideの登録方法はこちら
お悩み解決!オープンチャットのやり取りをまとめました。→オープンチャットQ&A
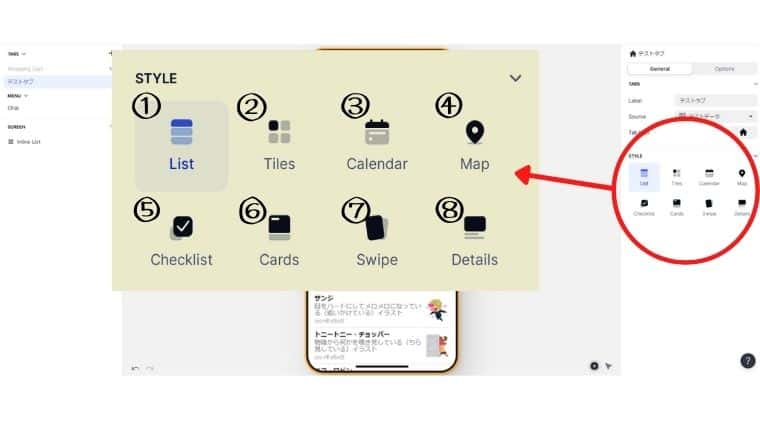
glideで使えるスタイルの種類

glideで使えるスタイルの種類は全部で8種類。
- List
- Tiles
- Calendar
- Map
- Checklist
- Cards
- Swipe
- Details
以上8種類を使い分け画面にデータを表示していきます。それぞれ細かい設定ができますが今回はざっくりどんな感じか解説していきます。

今回使用するデータはみんな大好きワンピースのイラストを、こちらもみんな大好きいらすとやさんからお借りしました。このデータがどのように表示されるかをイメージしながら見てください!
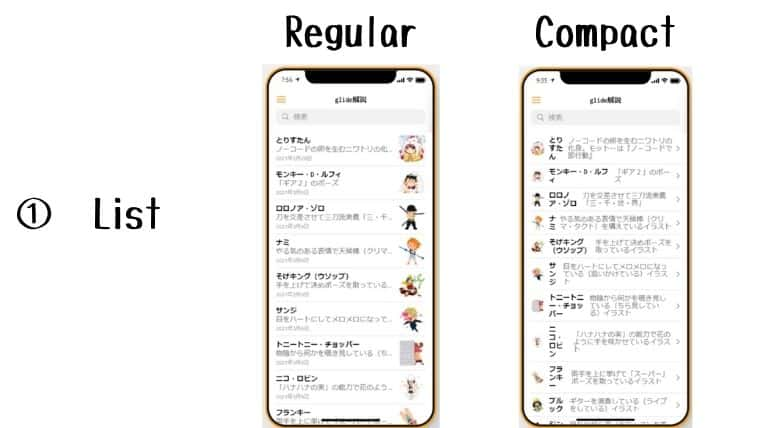
List

List形式で表示するスタイル。
一番オーソドックスなスタイルでかなり使用頻度は高めです。表示する項目をデータから選択します。表示サイズや表示数、タッチした時のアクションをそれぞれ設定できます。
詳細はこちら
【glide】Listについて徹底解説【スタイル編】
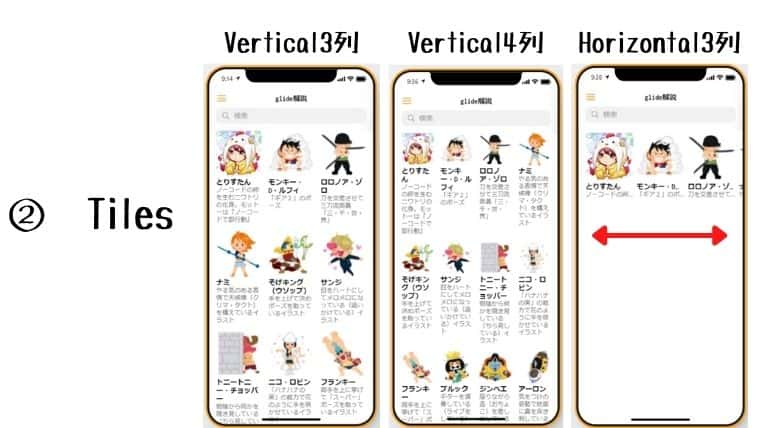
Tiles

タイル状に表示するスタイル。
Listに似ていますが列の数や並べる方向などが選択できます。文字の位置や大きさ、タッチした時のアクションなども設定可。
詳細はこちら
【glide】Tilesについて徹底解説【スタイル編】
Calendar

カレンダー形式に表示するスタイル。
日にちや時間の表示に特化しており、Todoアプリやイベント、予約の管理などを表示する際に便利。パターンが2種類あり、開始時間、終了時間なども設定可。
詳細はこちら
【glide】Calender、Map、Checkboxについて徹底解説【スタイル編】
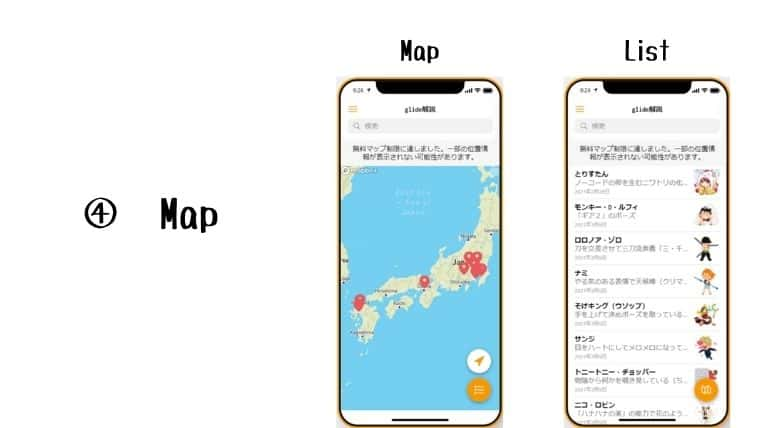
Map

地図の表示に特化したスタイル。
データに住所の列を作り参照することで、地図上に場所を表示できます。お店のリストを作るときなどに使えます。無料版では表示するピンの数に制限(10)があります。
詳細はこちら
【glide】Calender、Map、Checkboxについて徹底解説【スタイル編】
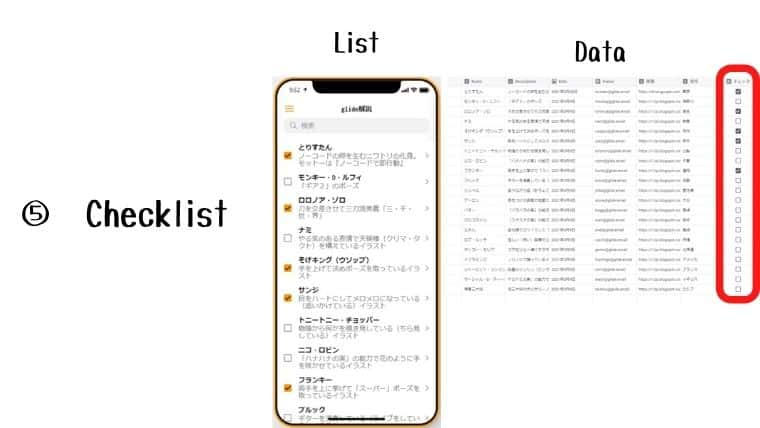
Checklist

チェックボックスのついたスタイル。
データにチェックの欄を作ると、画面と連動して値が挿入されます。Todoアプリなどで『チェックを入れると完了!』みたいなやつに使えます。
詳細はこちら
【glide】Calender、Map、Checkboxについて徹底解説【スタイル編】
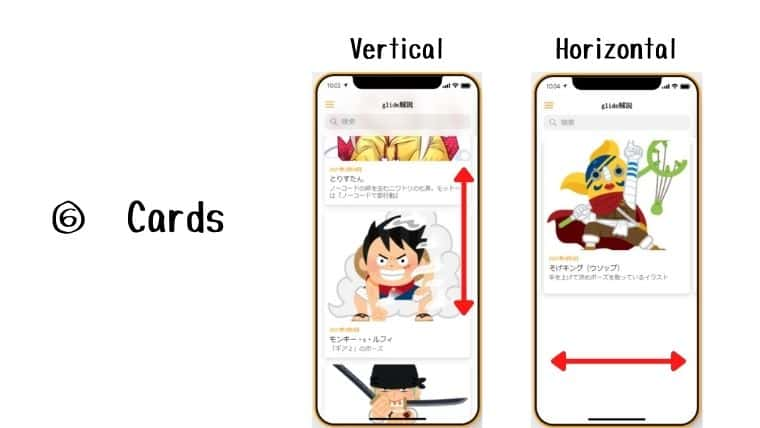
Cards

大きなカードで表示するスタイル。
並べる方向、画像のサイズ、表示する項目などが設定可能です。表示できる項目数が多いので、一つの枠で色んな情報を見せたい時に便利です。
詳細はこちら
【glide】Cardsについて徹底解説【スタイル編】
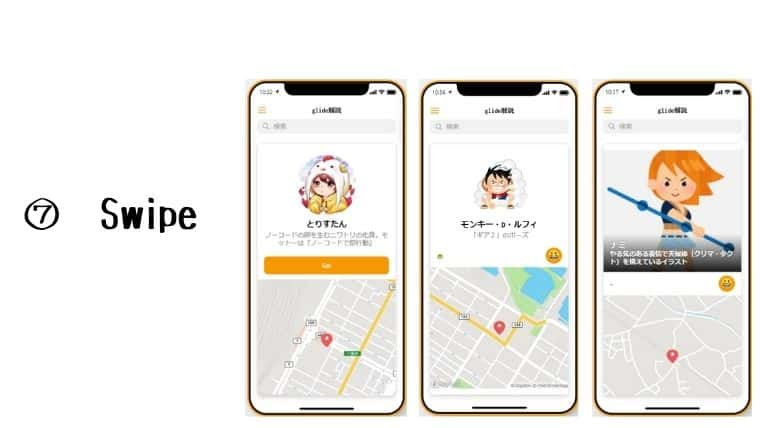
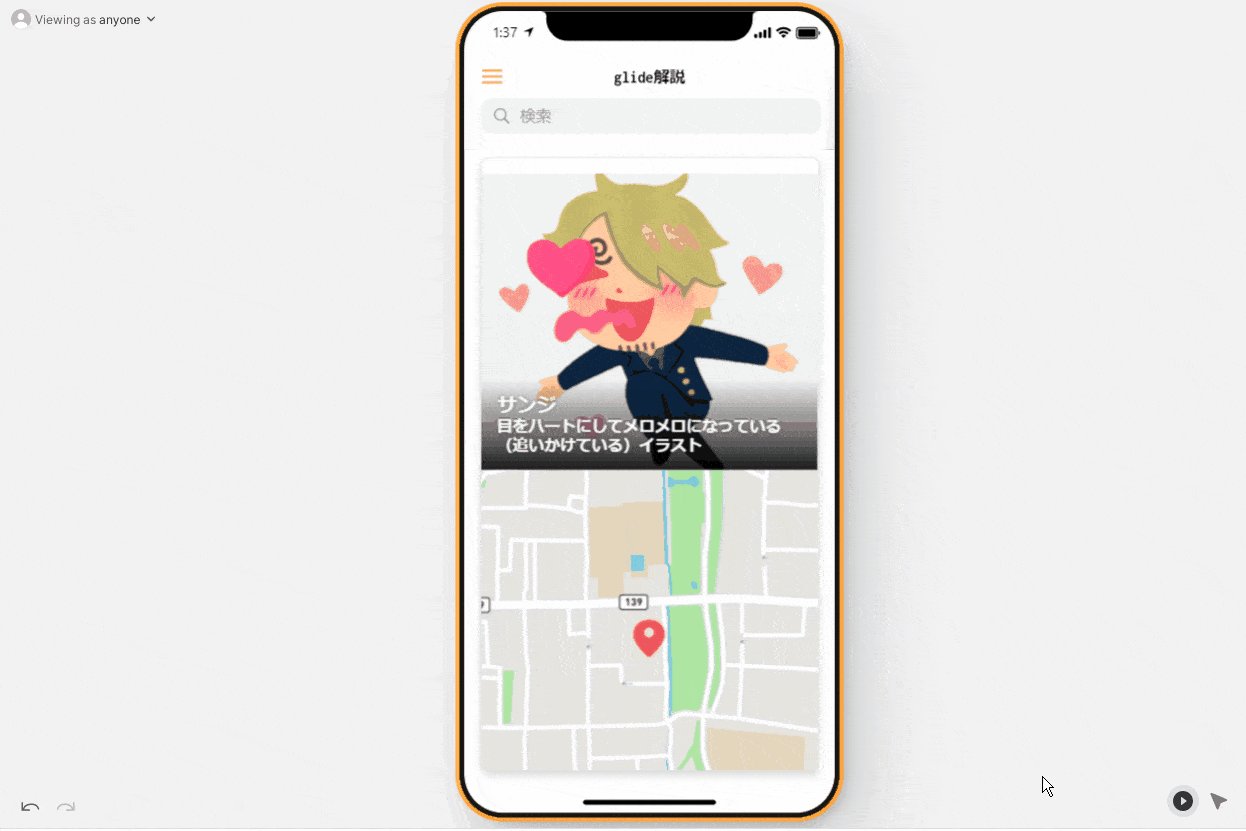
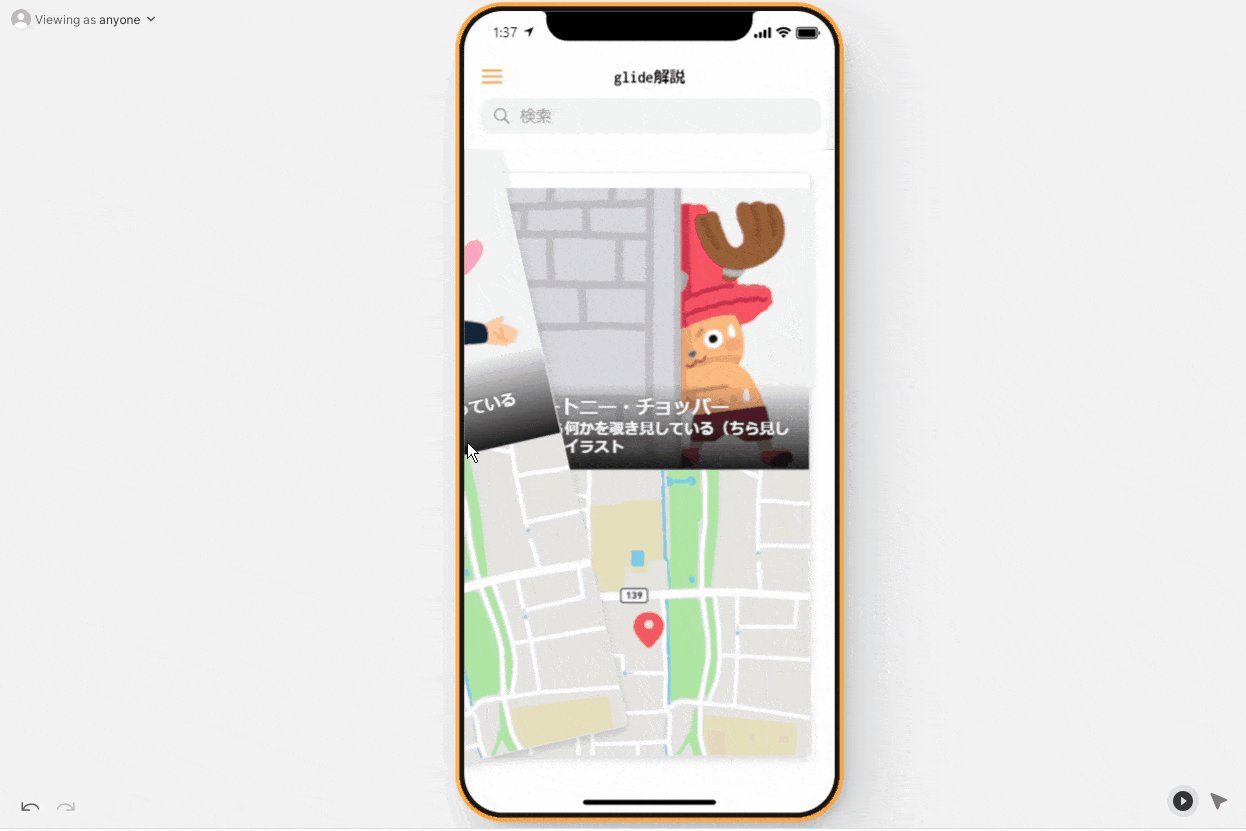
Swipe


横にスワイプして項目を切り替えるスタイル。
表示する項目は自由に設定でき、左右のスワイプにそれぞれアクションを割り当てることができます。
詳細はこちら
【glide】Swipeについて徹底解説【スタイル編】
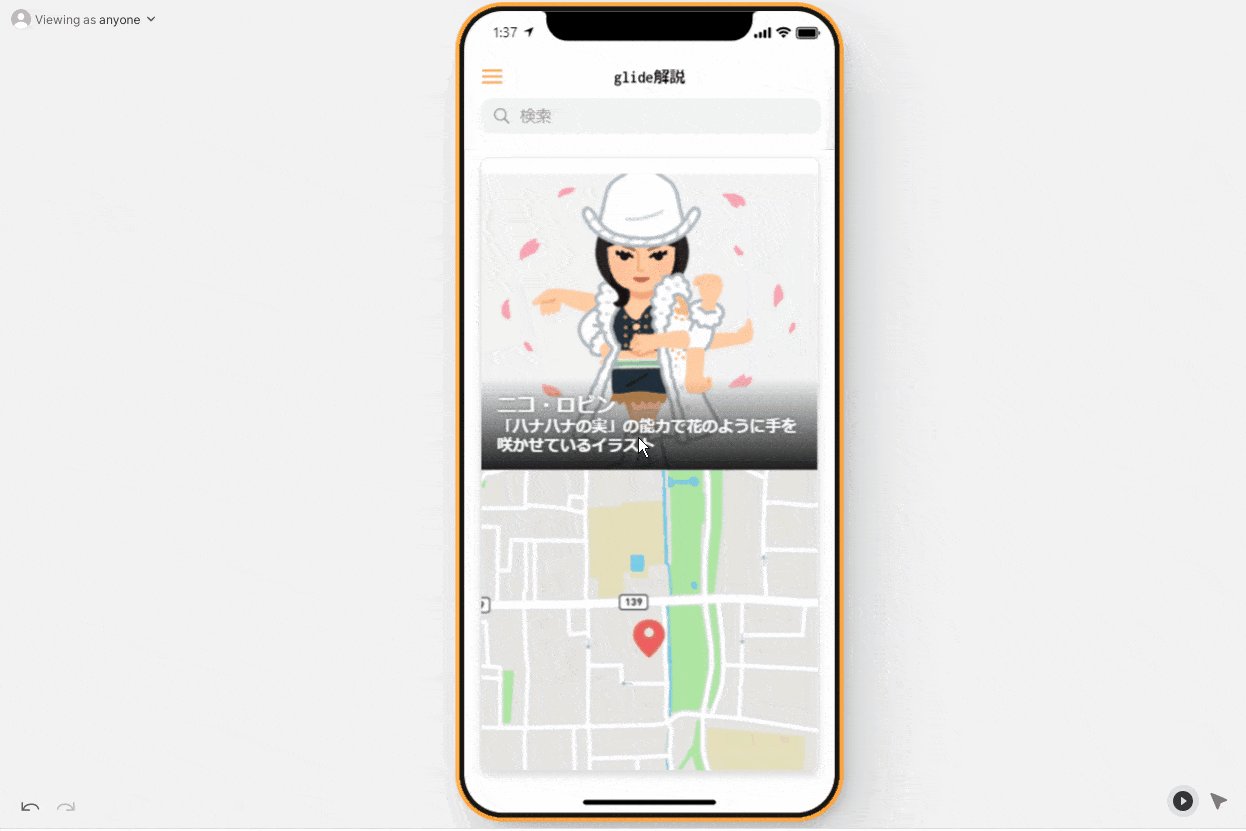
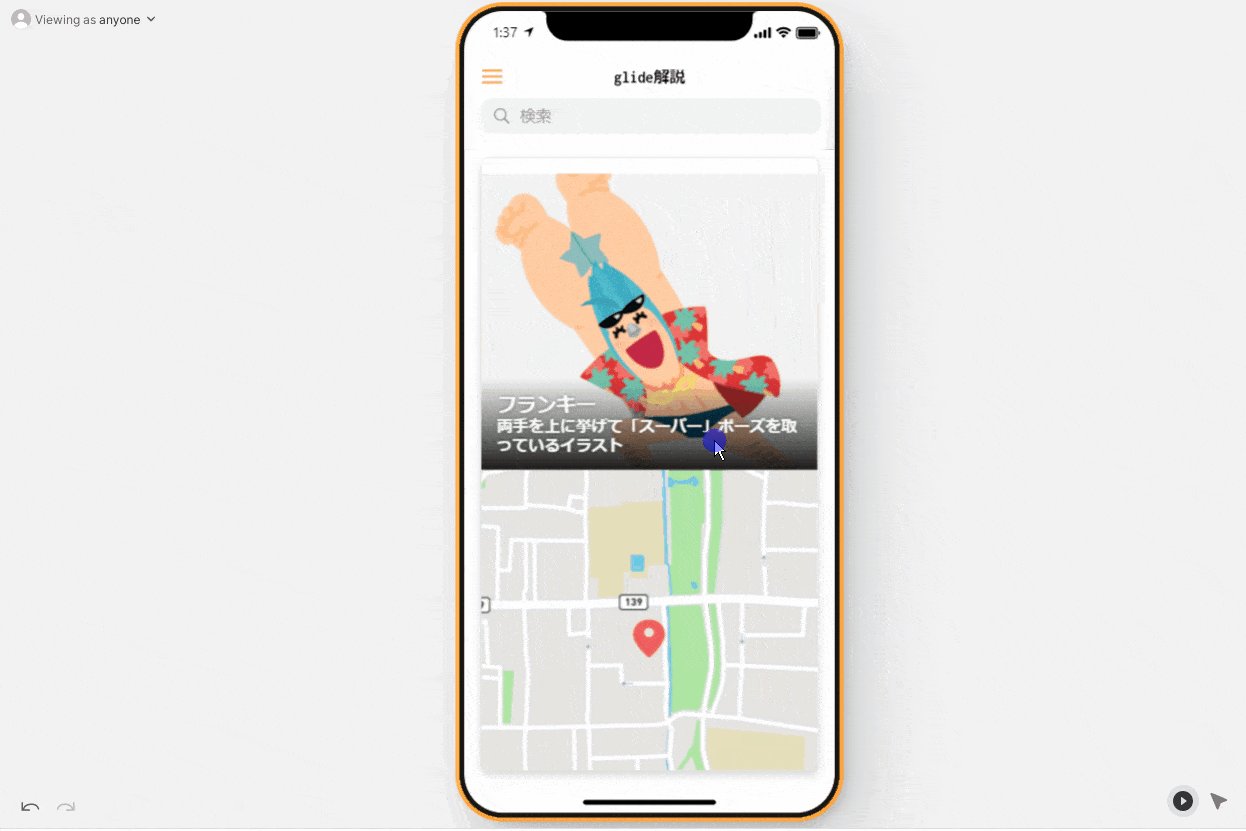
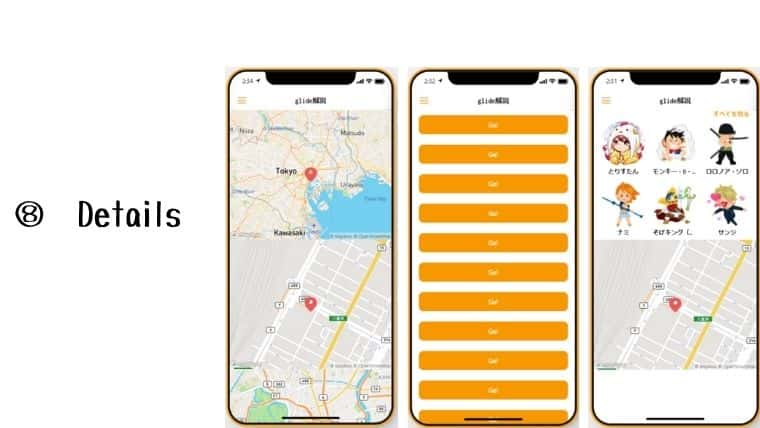
Details

表示項目を自由に選べるスタイル。
表示したい項目やスタイルが上のどれにも当てはまらない場合はこちらで自由に組み立てましょう!地図やボタン、画像だけを並べたりlistとほかの項目を組み合わせたり色々できます。
詳細はこちら
【glide】Detailsについて徹底解説【スタイル編】
知らないと損?作業効率爆上がりグッズ
アプリやツールを開発する際はどうしても作業時間が長くなり、疲れやストレスがたまりがちです。
そんな時にあったら嬉しいお役立ちグッズをまとめました!良いアイデアやツールを生かすため、まずは環境を整えましょう!
おすすめグッズの記事はこちら→PCの作業効率爆あがり!おすすめグッズ大特集!
ノーコードで稼げるの?
はい、可能です。
スキルを身に付けた後どうするか?
分かりやすくまとめました。興味がある方は読んでみてください。
あなたのスキルを自動収入に変える!労力最小・効果最大のシステム構築法
自分が持っているスキルや特技を活かして収入を得たい方、将来に向けて自立した収入源を築きたい方に朗報です。
あなたの貴重な知識やスキル、商品を求めている人々に効率的に届ける画期的な方法をご紹介します。この手法の最大の特徴は、ほぼ全ての業務を自動化できるという点です。
この方法の特徴:
- 自動化システムにより手間を大幅削減
- メインの仕事と両立できる副業に最適
- 少ない労力で確実な成果を実現
- 詳細な仕組み化ノウハウを完全解説
忙しい現代人でも無理なく続けられる、労力を最小限に抑えながら効果を最大限に引き出すやり方を詳しく解説しています。
あなたのスキルを眠らせたままにしておくのはもったいない!今すぐチェックして、自動収入の仕組みづくりを始めませんか?
スタイル8種類の概要まとめ
以上ざっくりですが、glideで使えるスタイルについて解説しました。色々なパターンがありますので状況に応じて使い分けましょう!細かい設定などは後日徹底解説します。お楽しみに!

💡 「こんなことができるの?」と驚いた方へ
それはプロラインフリーがあなたに最適なツールだという証拠です。
多くの方が「もっと早く始めておけば良かった...」と後悔されています。
無料なので、まずは触ってみることをおすすめします。
💰 AIツールの課金、毎月いくら払ってますか?
ChatGPT、Claude、Gemini、Perplexity…気づいたら月額費用が数万円になっていませんか?
実は、これら全部を1つにまとめられるツールがあります。それが
「Genspark」
です。
- ✅ 複数のAIモデルを一括利用可能
- ✅ 画像生成、動画生成、スライド作成まで対応
- ✅ 無料プランでも十分使える
今だけ!チェックアウト時にすべてのサブスクリプションプランに10%の割引適用中!
※登録は無料で、30秒で完了します
価格の詳細はこちらの記事をご確認ください。